به دنبال راهی برای تاثیر گذاری بیشتر بازاریابی خود هستید؟ ساخت بنر تبلیغاتی متحرک و تبلیغات تصویری، یک راه عالی برای افزایش آگاهی از برند و بهبود نرخ تبدیل در سایر کانال های بازاریابی است.
با ساخت بنر متحرک، می توانید تبلیغات موثری را به مخاطبان نشان دهید تا از وب سایت شما بازدید کنند. این استراتژی، همچنین یک راه فوق العاده موثر برای بازگرداندن مشتریان به وب سایت شما است، جایی که امیدوارید خرید کنند و به مشتری واقعی تبدیل شوند.
همه ما به دیدن تبلیغات تصویری هنگام گشت و گذار در وب عادت کرده ایم، و به عنوان یک بازاریاب، همیشه به دنبال تبلیغات عالی هستم که توجه من را به خود جلب کند. اینستاگرام یکی از پلتفرم های مورد علاقه همه ما است برای اینکه ببینم چه نوع تبلیغات خلاقانه ای توسط برندهای مورد علاقه مان در حال نمایش هستند.
بنابراین یکی از روش هایی که باید برای افزایش آگاهی از برند خود در پلتفرم های مختلف مانند اینستاگرام امتحان کنید، استفاده از انیمیشن در تبلیغات بنری است.

ساخت گیف متحرک با نرم افزار ایلوستریتور
گیف ها می توانند نرخ های کلیک چشمگیری داشته باشند. بنابراین، همانطور که قول داده بودیم، در ادامه نحوه ساخت گیف برای بنر تبلیغاتی متحرک با ایلوستریتور به شما آموزش می دهیم.
1. طرح اولیه بنر را در ایلوستریتور ایجاد کنید
شاید در گذشته، در تبلیغات بنری فقط به تصاویر ساده تکیه میکردیم. اما اگر می خواهید به شخصیت برندتان، اعتبار اضافه کنید که شما را از رقبای تان متمایز کند بهتر است: خدمات و پشتیبانی از مشتریان را به صورت یک گیف متحرک نشان دهید.
مثلا اگر می خواهید با استفاده از ایموجی ها در بنر های بازاریابی و قرار دادن آنها در ساخت بنر تبلیغاتی اینستاگرام، نرخ بازدید خوبی را مشاهده کنید، بهتر است آنها در سراسر بنر شما به صورت متحرک دیده شوند.
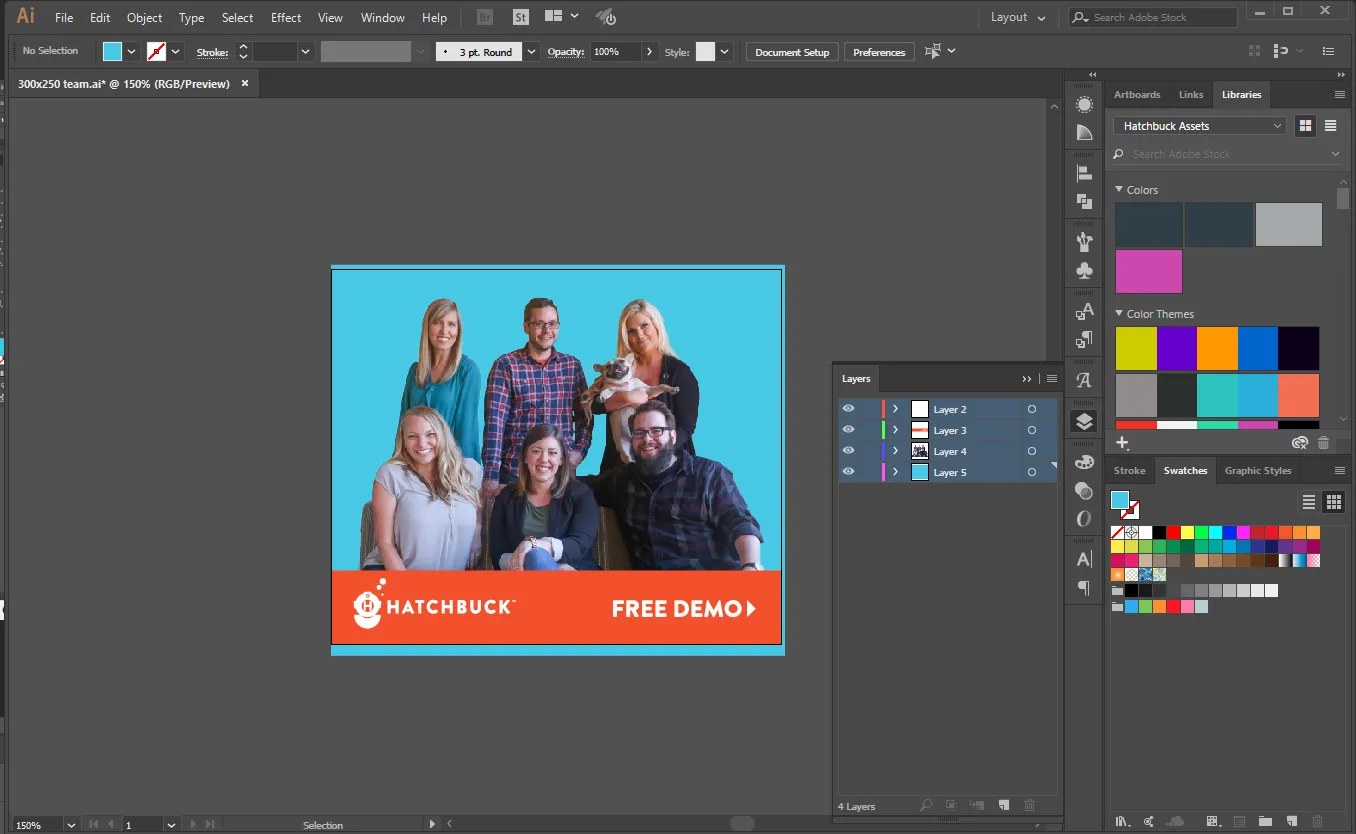
حالا که با اهمیت ساخت بنر تبلیغاتی متحرک آشنا شدید بیایید با Illustrator شروع کنیم و با یک پسزمینه، نوار CTA نارنجی و عکس یک گروه از افراد، یک طرحبندی ایجاد کنیم.
اگر با نحوه کار با ابزار ایلاستریتور برای ساخت چنین بنری آشنایی ندارید می توانید دوره های آموزشی نرم افزار ایلوستریتور را در سایت لوگونومی دنبال کنید.

پس از اینکه طرح خود را ایجاد کردید، فایل illustrator خود را با انتخاب لایه بالایی و انتخاب "Release to Layers (Sequence)" از منوی لایه ها، برای After Effects بهینه کنید.
این روش تضمین می کند که وقتی فایل را به After Effects وارد می کنید، می توانید هر لایه را به صورت جداگانه بدون کپی و پیست کردن هر کدام از آنها، به صورت جداگانه ویرایش کنید. بنابراین، به عنوان مثال، اگر بخواهم یک انیمیشن به لوگو، عکس تیم یا به CTA اضافه کنم، می توانم به راحتی آن لایه ها را در After Effects انتخاب کنم.
۲. برای ساخت بنر تبلیغاتی متحرک از After Effects Composition در ویندوز استفاده کنید
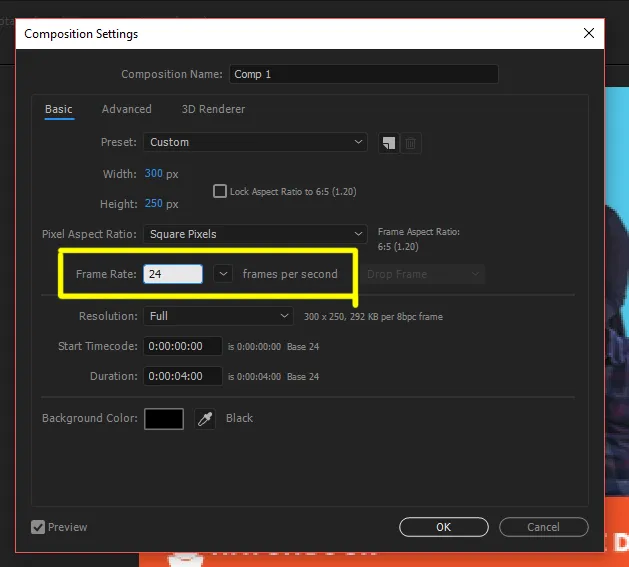
اکنون، در افترافکت، یک صفحه جدید ایجاد می کنیم که به اندازه بنر تبلیغاتی مد نظرمان باشد، در مثال ما 300×250.

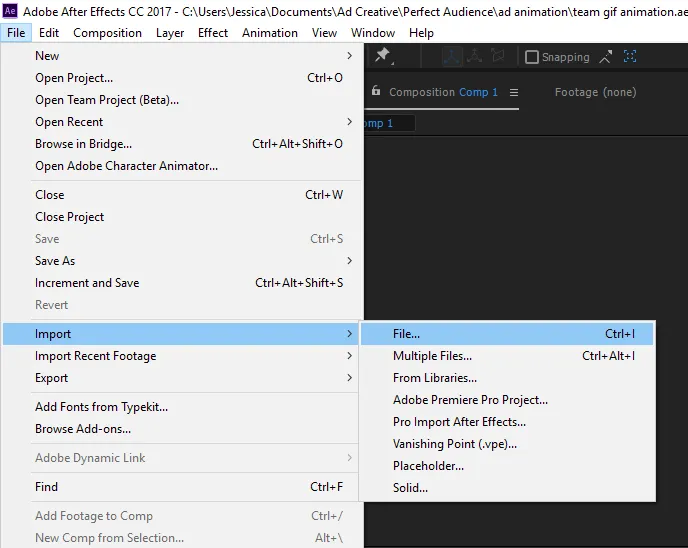
من می خواهم فایل Illustrator خود را به این صفحه اضافه کنم، بنابراین به سادگی به File > Import > File… رفته و فایل ایلوستریتور خود را انتخاب می کنم.

هنگامی که فایل Illustrator من اضافه شد، آن را به صفحه جدیدم می کشم.
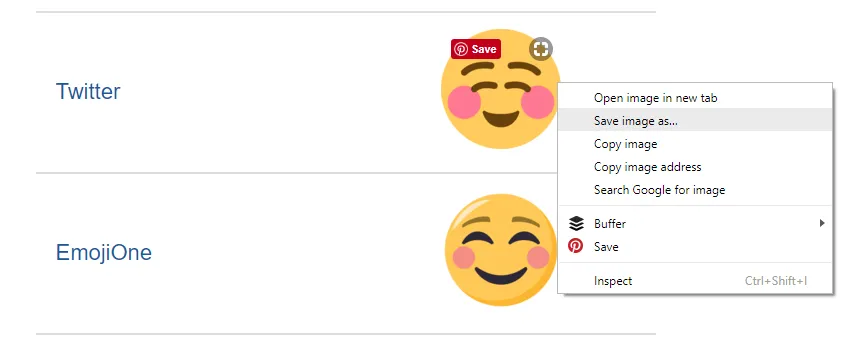
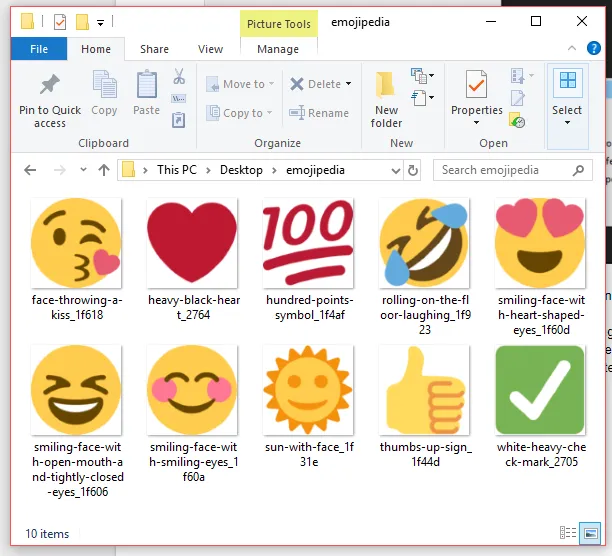
حالا وقت آن است که برای ساخت بنر تبلیغاتی متحرک، به این طرح ایموجی های متحرک اضافه کنم. برای اضافه کردن ایموجی می توانید به سادگی چند شکلک را که مرتبط با پیام بنر باشد به صورت .pngs از Emojipedia دانلود کنید.

اگر به دنبال ایموجی ها برای هر پلتفرمی هستید - ایمیل، فیس بوک، توییتر و غیره، این سایت، یک منبع عالی است.

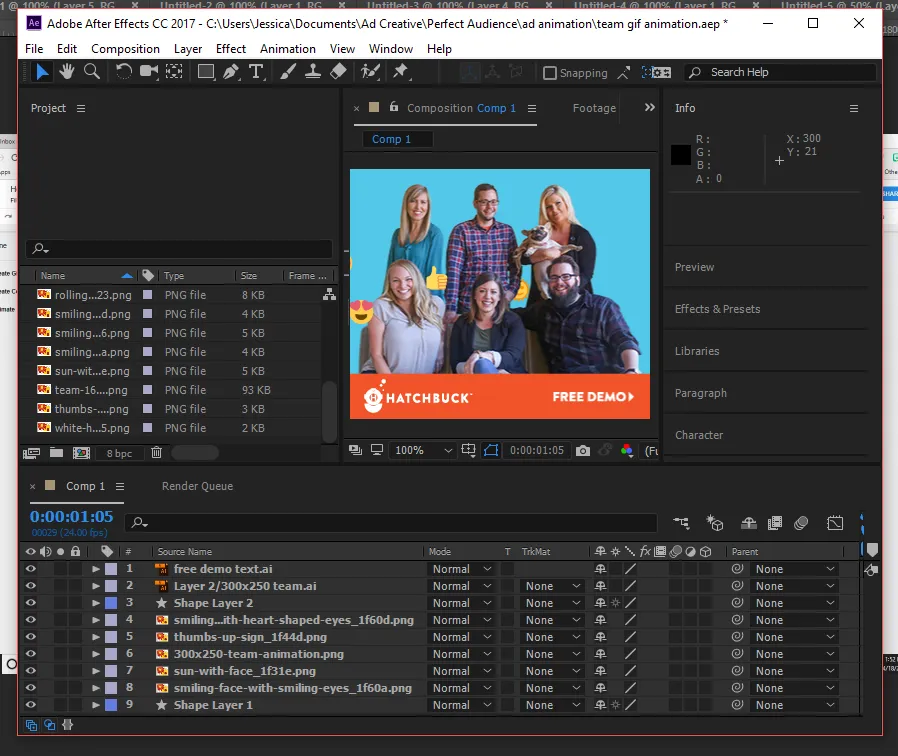
سپس، ایموجیهایم را به افترافکت نیز وارد کرده و آنها را به سادگی با استفاده از File > Import > Multiple Files… به صفحه خود اضافه میکنم.
اکنون تمام لایههای Illustrator و فایلهای emoji.png در صفحه افترافکت اصافه شده و آماده متحرک سازی هستند!

متحرک سازی با افترافکت واقعا جالب آن است! شاید به هیچ وجه یک حرفه ای افترافکت نباشید، بنابراین نیازی نیست برای ساخت بنر تبلیغاتی متحرک اینستاگرام به جزئیات بپردازید. در ادامه روش طراحی ساده بنرهای متحرک در این نرم افزار را به شما آموزش می دهم.
آموزش طراحی بنر متحرک در Adobe After Effects
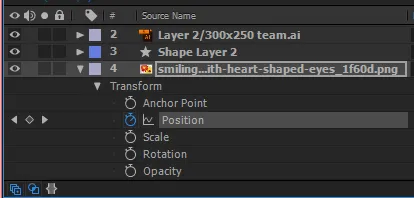
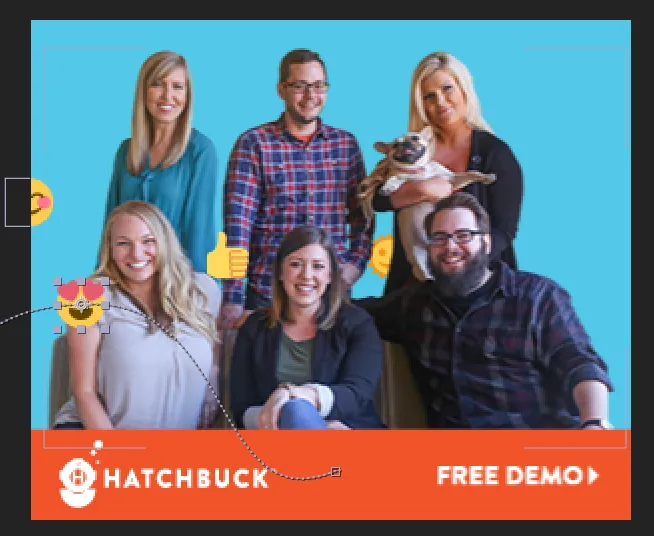
فرض کنید بخواهیم، ایموجیهایمان در مسیری در سراسر صفحه حرکت کنند. برای متحرک کردن یک شی در یک مسیر مشخص، اساسا، باید از ابزار shape برای ایجاد یک مسیر سفارشی، کپی کردن مسیر، و چسباندن آن در کادر کلیدی Position استفاده کنید.

سپس، میتوانید مسیر را برای هر عنصر دیگری در صفحه (مانند ایموجی در مثال ما) تنظیم کنید تا نحوه حرکتی که دوست دارید را به دست آورید.

در ابتدا می توانید با تعداد بیشتری ایموجی، کار را شروع کنید و در نهایت تنها چند تای آنها را روی بنر نگه دارید. همچنین می توانید مسیرهای حرکت را جابجا کرده و موقعیت فریم های کلیدی خود را تنظیم کنید تا به نتیجه ای برسید که از آن راضی باشید.
ذخیره سازی بنر تبلیغاتی متحرک به صورت گیف
مرحله سرگرم کننده کامل شد، اکنون باید بنر متحرک خود را به قالبی تبدیل کنیم که بتوانیم برای تبلیغات نمایشی در پلتفرم هایی مانند اینستاگرام آپلود کنیم.
شاید فکر کنید این کار آسان است، اما در واقع، اینطور نیست.
یک روش این است که ویدیو را به صورت mp4. با استفاده از Adobe Media Encoder Queue ذخیره کرده سپس، mp4. را به فتوشاپ وارد کنید و آن فایل را به صورت .gif ذخیره کنید.
برای این کار به مشکلات زیر توجه بر می خورید:
1. کیفیت: برای ذخیره کردن یک گیف با کیفیت با کیفیت .gif مشکل خواهید داشت. شاید رنگهای ثابت و شکلکها خوب به نظر برسند، اما عکس اصلی ضوح کمتری دارد و حرفهای به نظر نمی رسد.
2. اندازه فایل: گیف ذخیره شده برای آپلود شدن به عنوان بنر تبلیغاتی متحرک، خیلی بزرگ بود.
پس از کمی تحقیق، راه حل بهتری برای افزایش کیفیت و در عین حال کاهش حجم فایل برای شما پیدا کردیم.
راه حل جدید این است که بنر تبلیغاتی متحرک را به صورت مجموعهای از فایلهای png. برای وارد کردن به فتوشاپ، به جای mp4.ذخیره کنید.
بنابراین، به صفحه خود در افترافکت بازگردید و مراحل زیر را طی کنید:
کاهش حجم فایل
نرخ فریم را از پیش فرض 30 فریم در ثانیه به 24 فریم در ثانیه کاهش دهبد تا تعداد فریم ها/ تصاویر png. و در نتیجه اندازه فایل را کاهش دهید. از آنجایی که متحرک سازی ما نسبتاً ساده است، نگران از دست دادن کیفیت زیادی در اینجا نباشید.

اگر بعد از ساخت و ذخیره سازی، هنوز فایل شما به اندازه کافی کوچک نبود، باید مدت بنر خود را به طور کلی کوتاه تر کنید.
مثلا اگر بنر متحرک ابتدا 10 ثانیه بود، و ایموجی ها تمام طول کادر را طی می کردند و در سمت دیگر ناپدید می شدند، برای کاهش حجم فایل، انیمیشن را تا 4 ثانیه کوتاه کنید به طوریکه جلوی حرکت ایموجیها را در نیمی از فریم بگیرید. اگر اجزا متحرک را لوپ نکنید بهتر است، چون ایموجیها حتی پس از تمام شدن حرکت، روی تبلیغ باقی میمانند.
ساخت pngهای پشت سر هم
اکنون، من آماده رندر کردن دنباله png. هستم تا بتوانم آن را با فتوشاپ باز کنم و یک جدول زمانی ایجاد کنم.
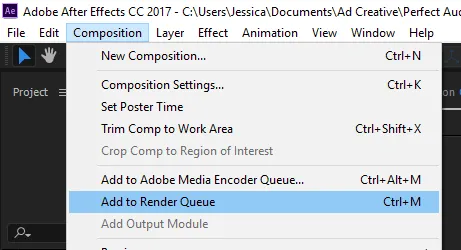
هنوز در After Effects، به Composition > Add to Render Queue می روم.

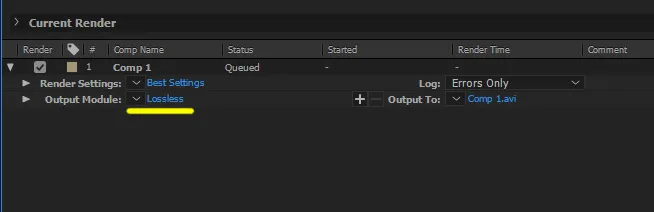
در Render Queue ، بنر متحرک خود را با نام "Comp 1" می بینید. در حال حاضر، ماژول خروجی Lossless است که باید آن را تغییر دهید، بنابراین روی آن کلیک کنید.

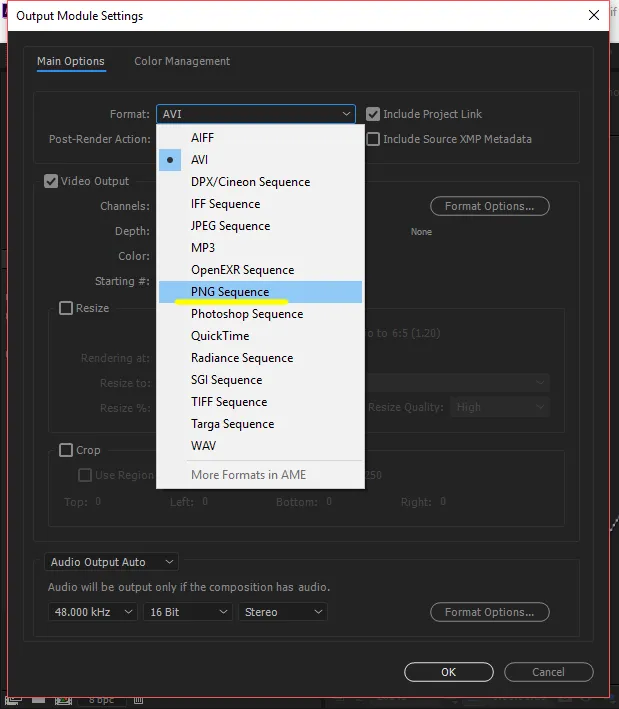
در تنظیمات ماژول خروجی، PNG Sequence را به عنوان فرمت انتخاب کنید.

سپس، دکمه « Render » را بزنید. چیزی که در نهایت پس از ساخت بنر متحرک اینستاگرام ذخیره می شود یک سری فایل png. است که در پوشه مقصد دیده می شود.
وارد کردن فایل ها به فتوشاپ
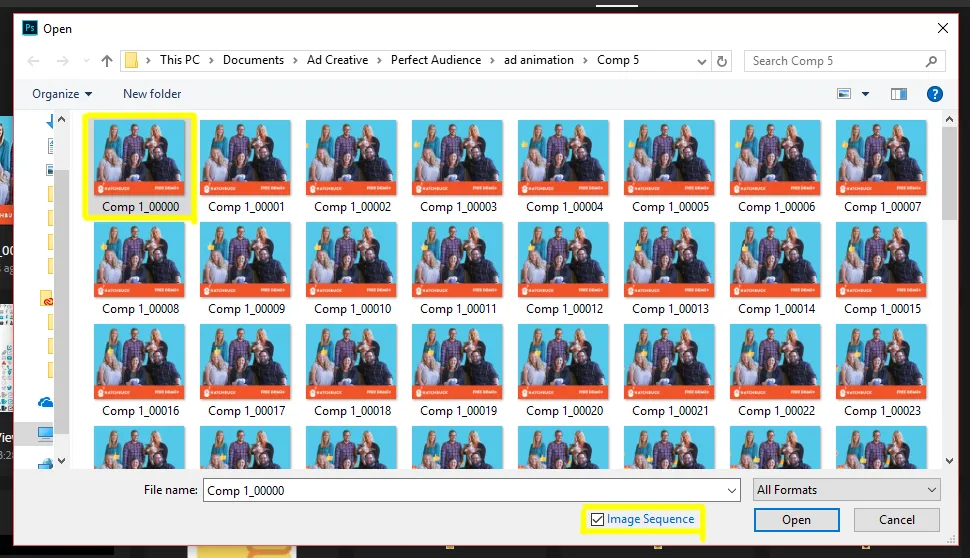
به فتوشاپ بیایید تا یک فایل جدید باز کنید. سپس به پوشه مقصد png. بروید و اولین تصویر بنر متحرک را انتخاب کنید. همچنین کادر "Image Sequence" را علامت بزنید تا فتوشاپ بداند که تصاویر را به صورت پشت سرهم از پوشه وارد کند.

قبل از اینکه بنر در فتوشاپ باز شود، فتوشاپ نرخ فریم را میپرسد (پیشفرض 30 فریم در ثانیه) که باید این را به 24 تغییر بدهید تا با تنظیمات افتر افکت مطابقت داشته باشد.

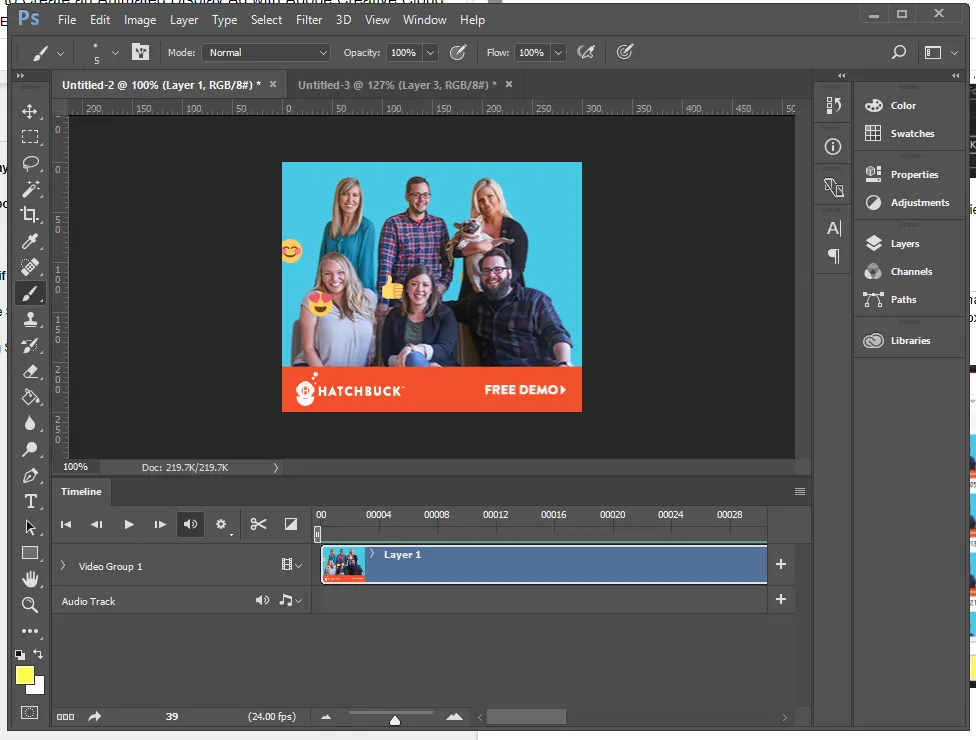
همه چیز در فتوشاپ آماده است. میتوانیم برای پیشنمایش بنر تبلیغاتیمتحرک، کلید space را بزنیم (یا روی دکمه پخش کلیک کنیم).

دخیره سازی بنر تبلیغاتی متحرک به صورت گیف از فتوشاپ
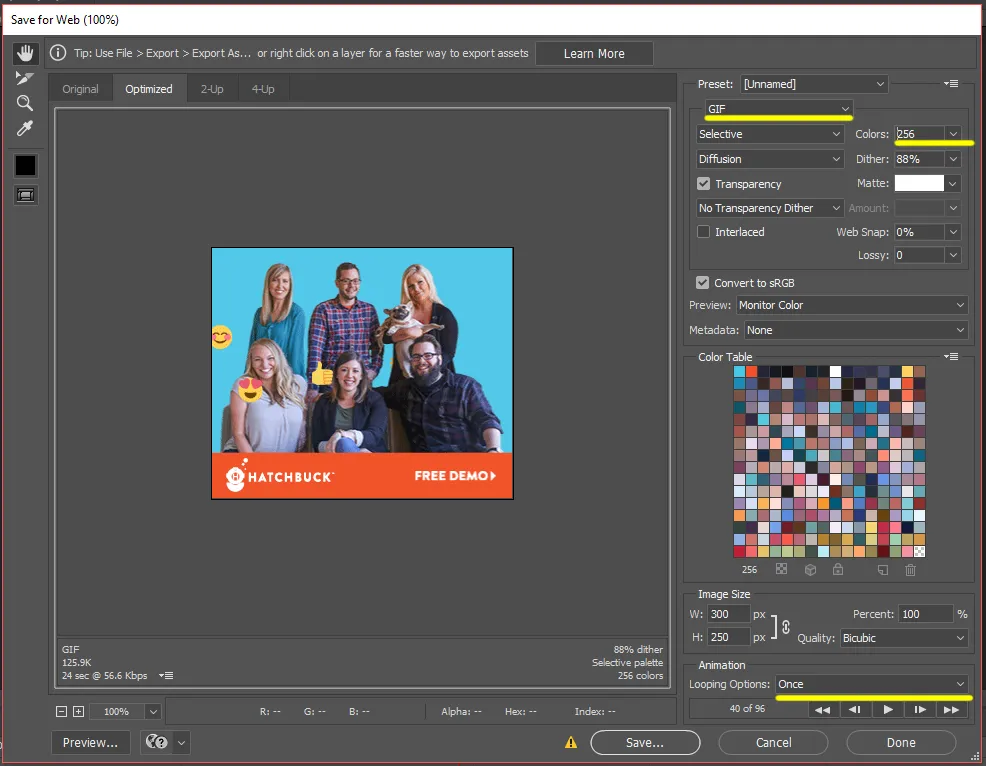
اکنون، آماده خروجی گرفتن هستیم. به File > Export > Save for Web (Legacy) می رویم و GIF را به عنوان نوع خروجی فایل و 256 رنگ انتخاب می کنیم. همچنین گزینه Looping را به جای "forever" روی "Once" تنظیم می کنیم.

اکنون می توانیم بنر را ذخیره کنیم، و تبلیغات بنری متحرک .gif شاد خودمان را برای نمایش در سراسر وب یا پلتفرم ها به اشتراک بگذاریم!

ساخت بنر تبلیغاتی متحرک با فتوشاپ
در این آموزش ساخت یک بنر متحرک با استفاده از Photoshop CS6 را یاد می گیریم. می توانید از هر نسخه دیگری از فتوشاپ نیز استفاده کنید.
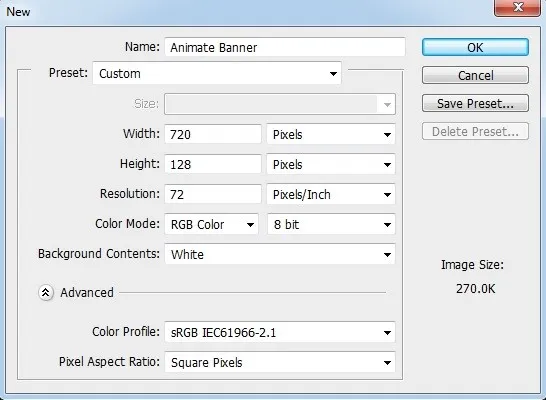
مرحله 1. فتوشاپ را باز کنید و روی File و سپس New کلیک کنید. یا اگر از ویندوز استفاده می کنید Ctrl+N را فشار دهید.
مرحله 2. اکنون نام را روی "Animate Banner" قرار دهید. سایز را روی x128 720 پیکسل قرار دهید، یعنی عرض را روی 720 پیکسل و ارتفاع را روی 128 پیکسل قرار دهید. رزولوشن را روی 72 پیکسل/اینچ، حالت Color را روی «رنگ RGB»، 8 بیت» تنظیم کنید و در نهایت محتویات پس زمینه را روی White قرار دهید.

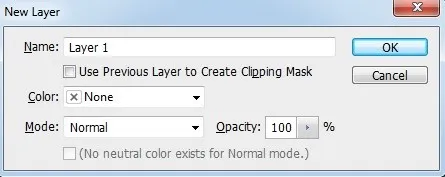
مرحله 3. در این آموزش ما فقط 3 لایه جدید ایجاد خواهیم کرد. می توانید طبق نیاز خود هر تعداد لایه که می خواهید ایجاد کنید. بنابراین، برای ایجاد 3 لایه جدید روی Layer کلیک کنید، سپس New و سپس Layers را انتخاب کنید. همچنین می توانید Ctrl+Shift+N را در ویندوز برای ایجاد لایه های جدید فشار دهید.

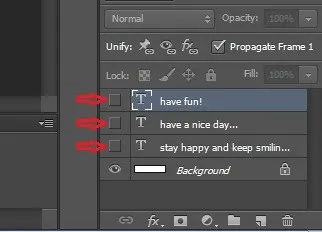
مرحله 4. در هر لایه، متن اضافه می کنیم. شما می توانید تصاویر و متن را بر اساس نیاز خود در هر لایه اضافه کنید.
Layer 1

Layer 2

Layer 3

پس از افزودن متن، دید هر لایه را خاموش کنید.

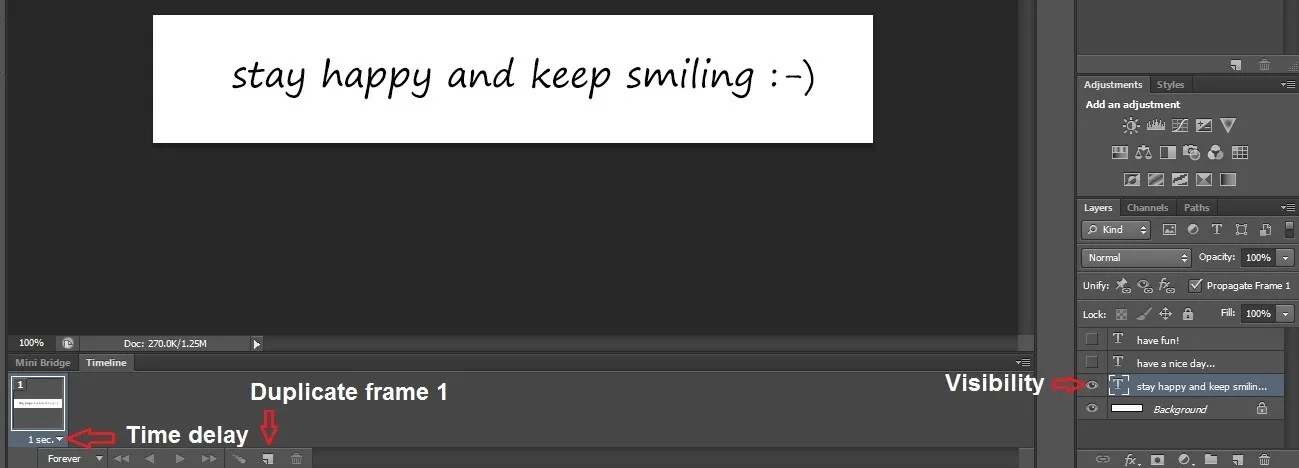
مرحله 5. برای ایجاد انیمیشن، دید هر لایه را به روش زیر تغییر می دهیم.
فقط نمایان بودن لایه 1 را برای فریم 1 روشن کنید.
از فریم 1 ، کپی بگیرید.
تأخیر زمانی هر فریم را روی ۱ ثانیه تنظیم کنید.

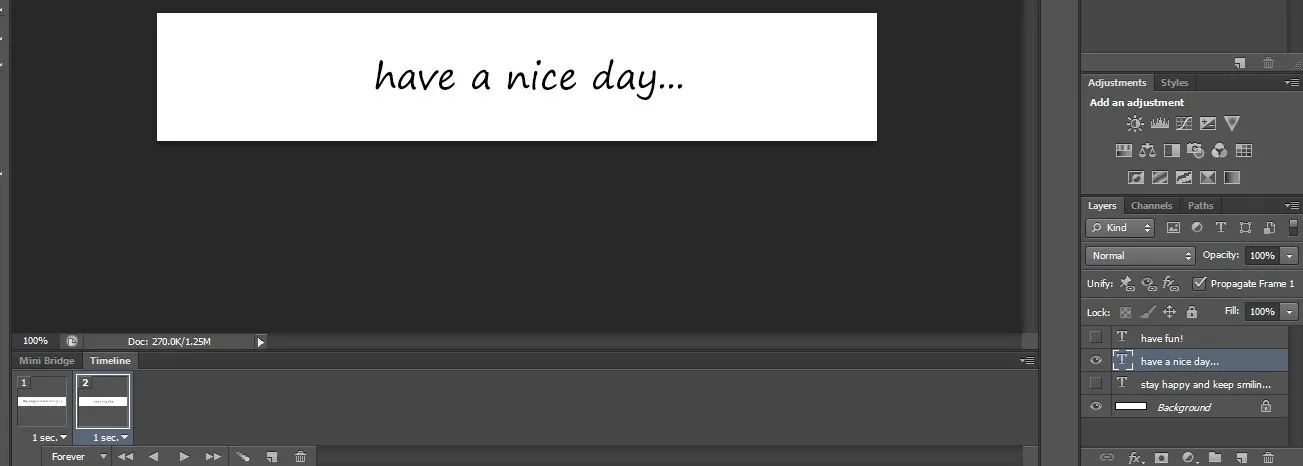
فقط دیده شدن لایه ۲ را برای فریم ۲ روشن کنید.
از فریم 2 کپی بگیرید.

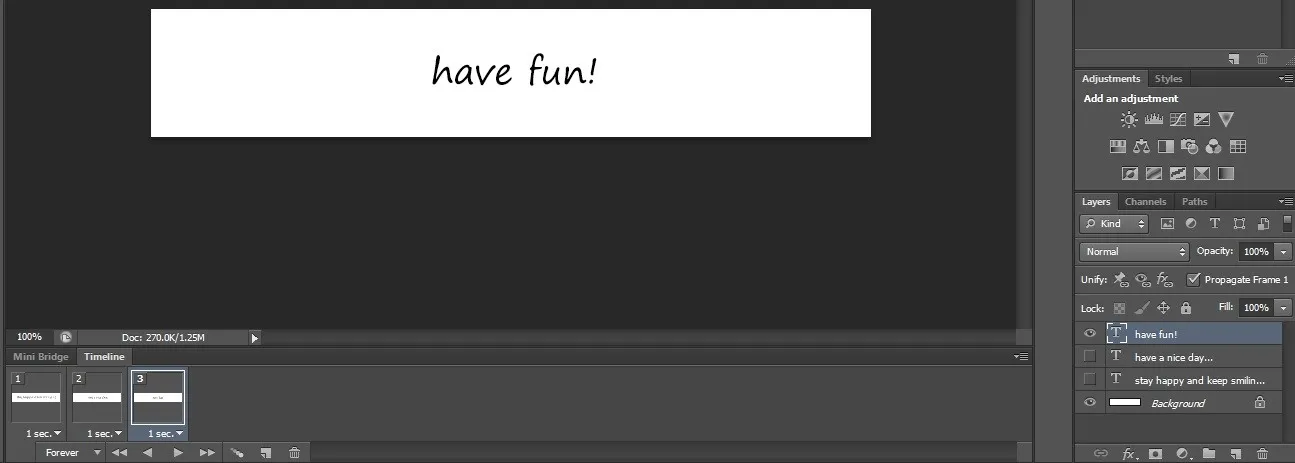
لایه 3 را برای فریم 3 روشن کنید.

مرحله 6. فایل را با فرمت GIF انتخاب کنید، سپس بر روی " Save for Web " کلیک کنید یا Alt+Shift+Ctrl+S را فشار دهید.
بنر متحرک شما آماده به اشتراک گذاری در هر پلتفرمی است.
اگر کار با نرم افزارهای افتر افکت، ویندوز یا ایلاستریتور برای شما راحت نیست یا به ویندوز دسترسی ندارید و می خواهید ساخت بنر متحرک اینستاگرام را با گوشی انجام دهید، می توانید به راحتی از بنرساز انلاین دومینگو استفاده کنید و با استفاده از قالب های آماده و ابزارهای ویرایشی بنر مورد نظر خودتان را بسازید.

