بیشک کارت ویزیت یکی از دمِ دست ترین و کاربردیترین ابزارهایی است که میتوانید در جیب یا کیف پول خود داشته باشید. اگرچه هماکنون در عصر دیجیتالی شبکههای اجتماعی عنصر غالب ارتباطات هستند، اما یک کارت ویزیت فیزیکی برای برقراری ارتباط واقعی انسانی از ارزش بیشتری برخوردار است. از طرف دیگر، اینکه شما برای حفظ یک آشنایی کوتاه از کارت ویزیت استفاده کنید، بسیار حرفهایتر و سادهتر است تا اینکه اکانت شبکههای اجتماعی خود را رد و بدل کنید.
در این محتوای آموزشی نحوهی ساخت یک کارت ویزیت ساده با استفاده از اپلیکیشن فتوشاپ آموزش میدهیم. با کمی خلاقیت میتوانید کارت ویزیت مخصوص خود را به راحتی طراحی کنید. اگر تمایل داشته باشید، میتوانید به راحتی از ابزارهای آنلاین رایگان برای ساخت کارت ویزیت مخصوص خود استفاده کنید. این کارت ویزیت از نمونهکارهای تیم GraphicRiver است.
قبل از شروع حتما به یاد داشته باشید که فونتها و اشکال موردنیاز را نصب کرده باشید. ما در کارت زیر از فونت لاتو استفاده میکنیم که میتوانید از لینک زیر دانلود کنید.
نحوه نصب اشکال سفارشی کارت ویزیت
گام اول
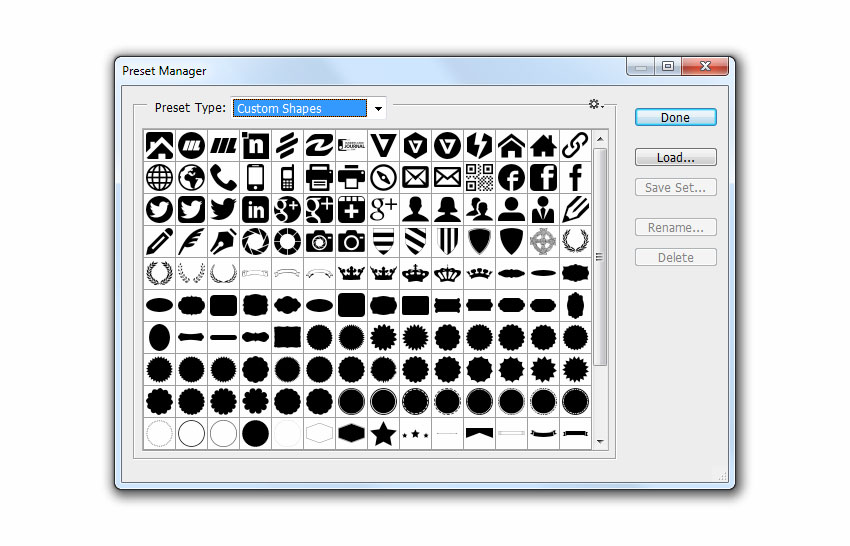
به Edit > Presets بروید و Preset Manager را انتخاب کنید. در فهرست کشویی Preset Type ، گزینه Custom Shapes (شکل) را انتخاب کرده و Load را فشار دهید. اکنون به مکانی که فایل را از حالت فشرده خارج کردهاید بروید و Tutorial-Shapes.csh را انتخاب کنید. دکمهی Load را فشار دهید و تمام.

نحوه ایجاد یک کارت ویزیت جدید
گام اول
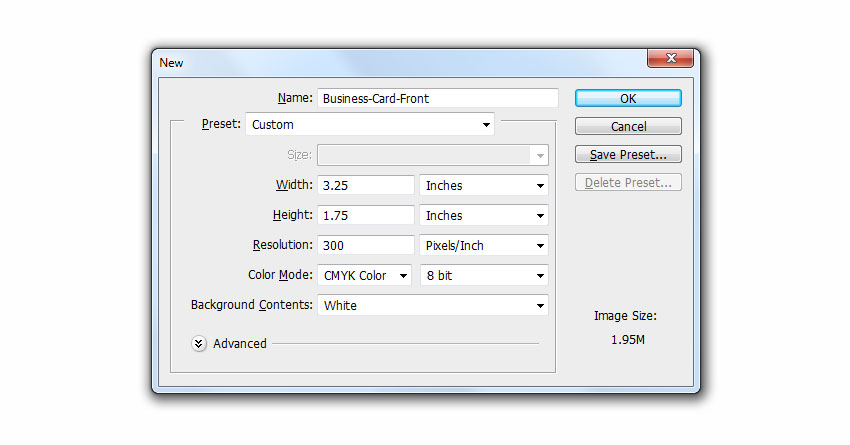
برای سایز کارت ویزیت معمولاً از 3.25 در 1.75 اینچ استفاده میکنند، بنابراین به File> New بروید و گزینههای زیر را وارد کنید:
- Name: نام کارت ویزیت
- Width یا عرض: 3.25 اینچ
- Height یا ارتفاع: 1.75 اینچ
- Resolution یا وضوح تصویر: 300 پیکسل / اینچ
- Color Mode یا حالتهای رنگی: CMYK رنگ 8 بیتی
- Background Contents: سفید
اکنون OK را فشار دهید تا فایل ایجاد شود.

نحوهی ایجاد حاشیههای امن و مرزها برای فایل ایجاد شده
گام اول
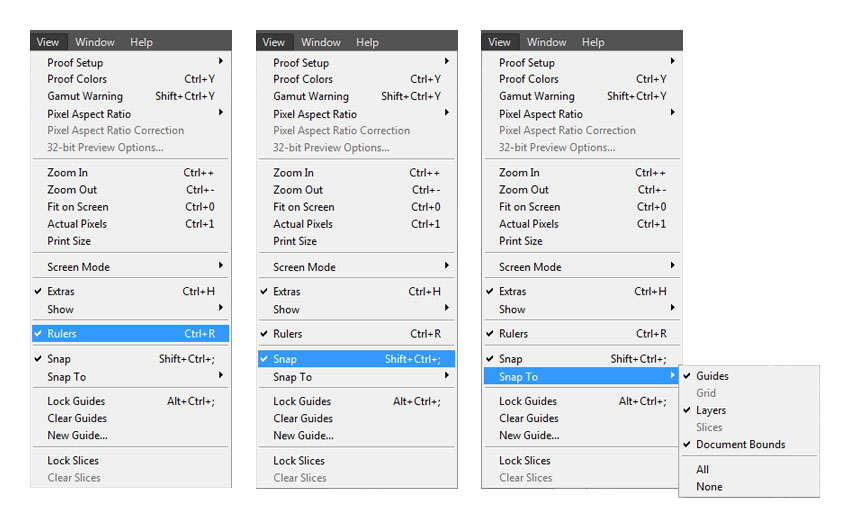
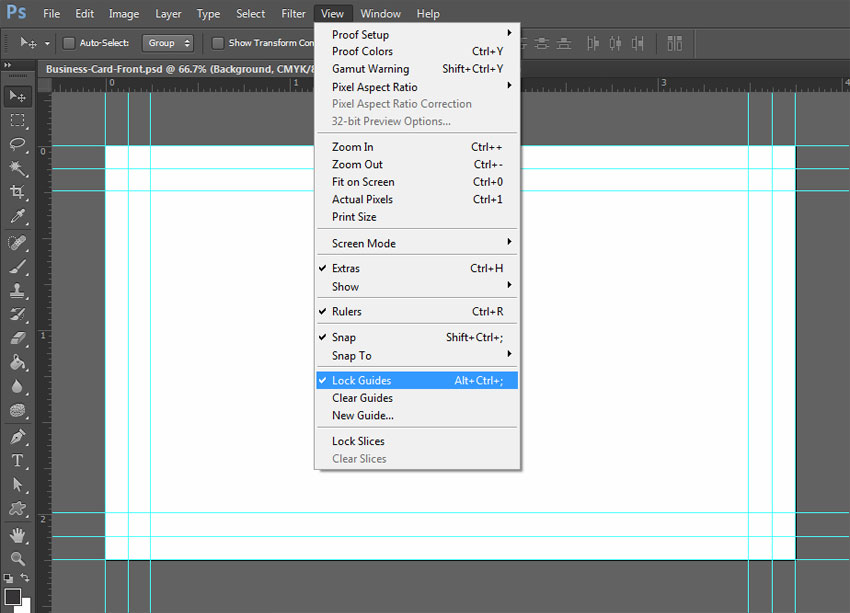
قبل از شروع ، مطمئن شوید که گزینه های زیر فعال هستند.
Control+R را فشار دهید یا برای نمایش Rulers به View> Rulers بروید. بعد، به View رفته و Snap را علامت بزنید. در آخر ، به View> Snap To بروید و Guides ، Layers و Document Bounds را بررسی کنید.

گام دوم
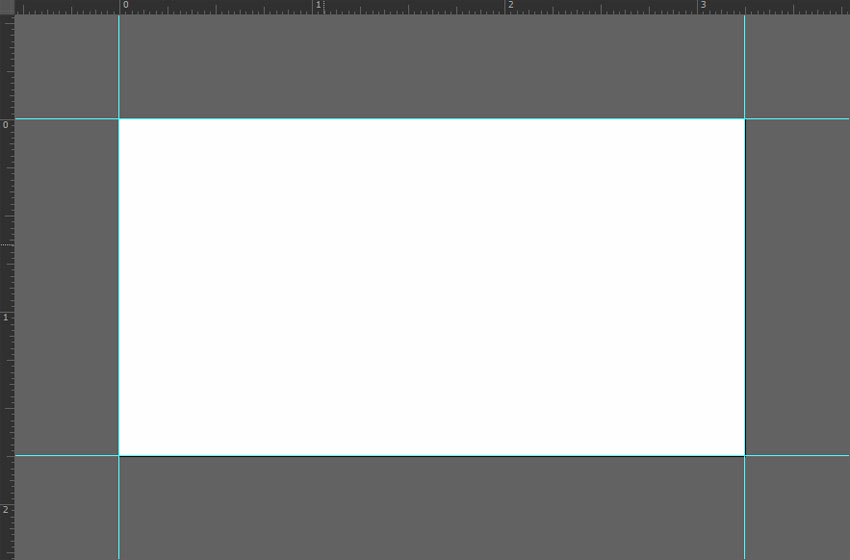
بیایید با دستورالعمل های منطقه امن شروع کنیم که همه تصاویر و متنهای مهم باید داخل آن منطقه نگهداری شوند. کافیست بر روی خط کش کلیک کرده و guideline را به چهار طرف سند بکشید.

گام سوم
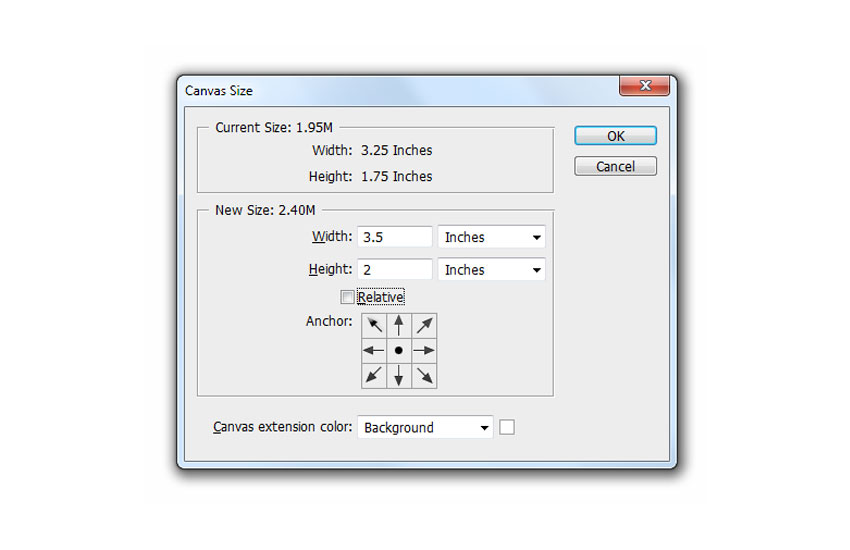
حالا اندازه فایل را به 3.5 در 2 اینچ افزایش دهید. به Image> Canvas Size رفته و عرض را تنظیم کنید: 3.5 اینچ و پس از آن ارتفاع: 2 اینچ. دکمه تایید را فشار دهید.

گام چهارم
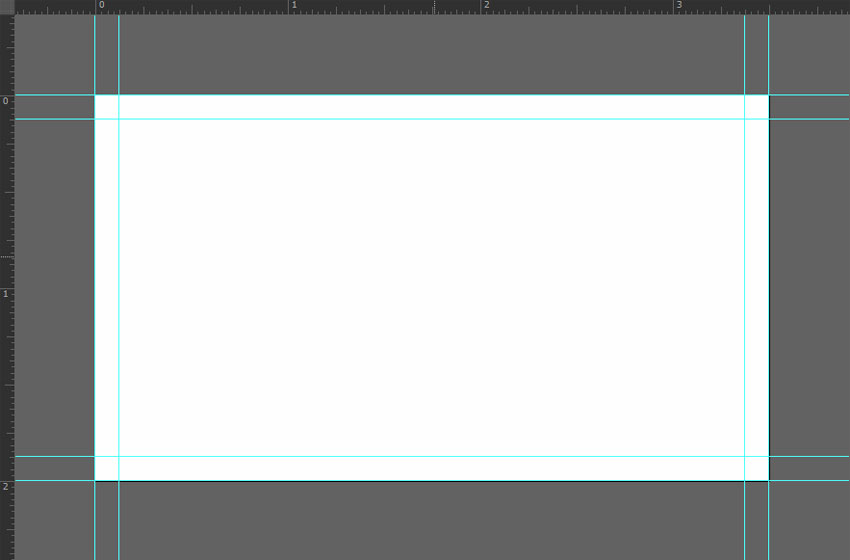
هر چیزی که ما بیرون این خطها باشد، احتمال اینکه هنگام چاپ برش داده شود، وجود دارد. اکنون بر روی خط کش کلیک کرده و guideline چهار طرف سند را بکشید.

گام پنجم
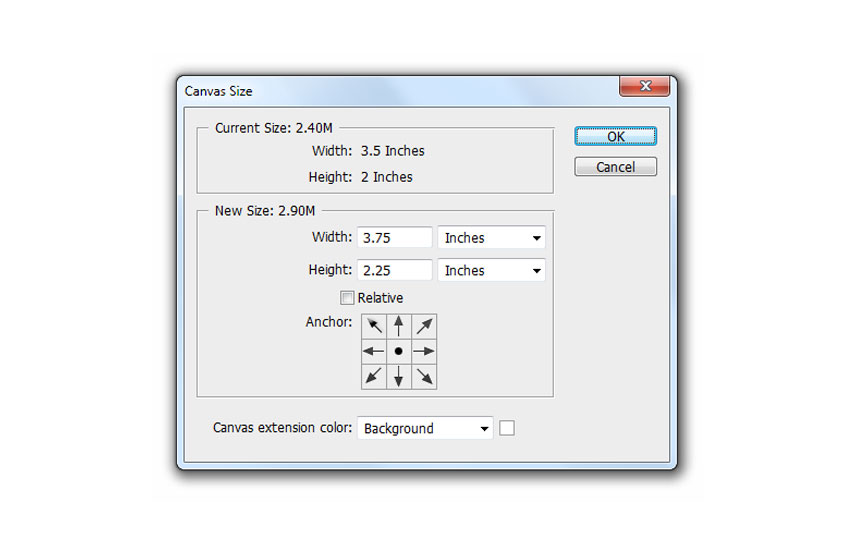
برای آخرین بار اندازه فایل را افزایش دهید. به Image> Canvas Size رفته و عرض را تنظیم کنید: 3.75 اینچ و پس از آن ارتفاع: 2.25 اینچ. برای اعمال تغییرات، تأیید را فشار دهید.

گام ششم
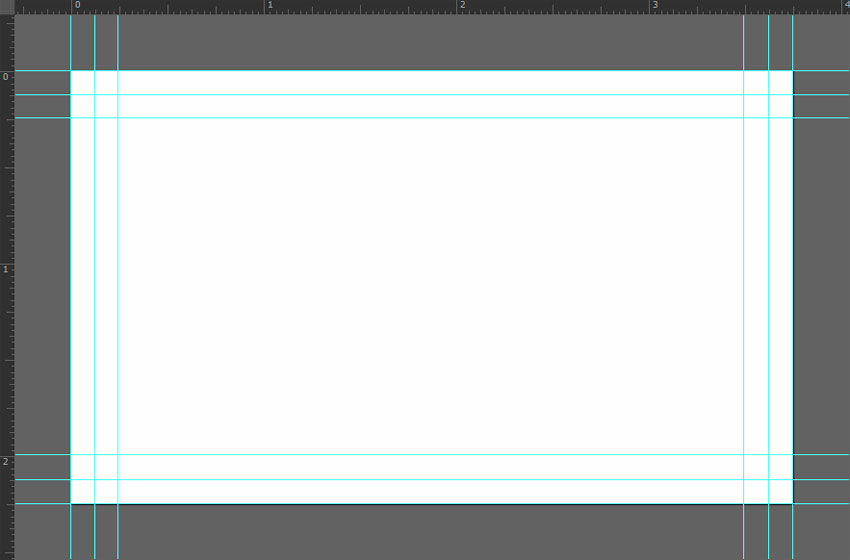
مرزها را ایجاد کنید. اگرچه ضروری نیست، اما داشتن این راهنما قطعاً به هنگام تراز طرح با لبهها کمک خواهد کرد. کافیست بر روی خط کش کلیک کرده و مجددا guideline چهار طرف سند را بکشید.

گام هفتم
حالا که کار تمام شد، دستورالعملها و مرزهای ایجاد شده را در موقعیت فعلی خود قفل کنید. به View بروید و Lock Guides را علامت بزنید.

نحوه ایجاد پس زمینه برای آدرس
گام اول
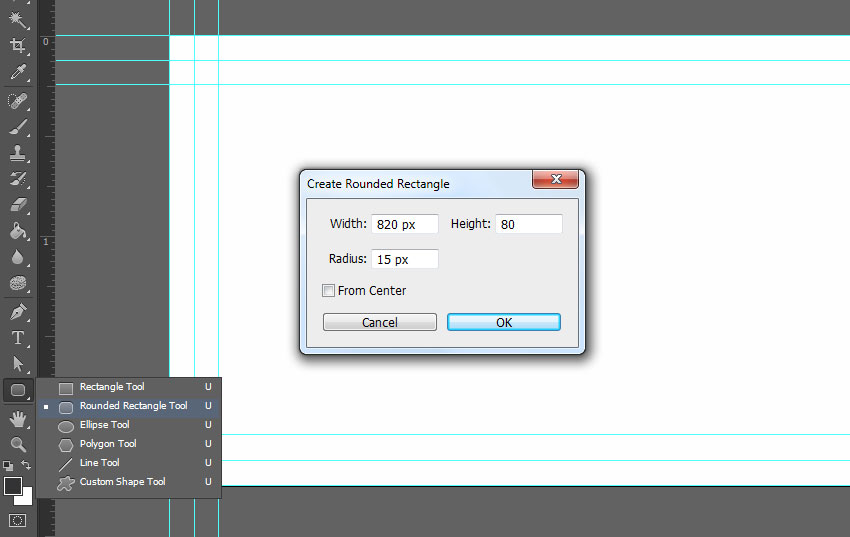
از نوار ابزار Rounded Rectangle Tool را انتخاب کرده و روی هر جای فایل کلیک کنید. تنظیمات لازم را وارد کنید.
- عرض (Width): 820 پیکسل
- ارتفاع (Height): 80 پیکسل
- شعاع (Radius): 15 پیکسل
و OK را فشار دهید.

گام دوم
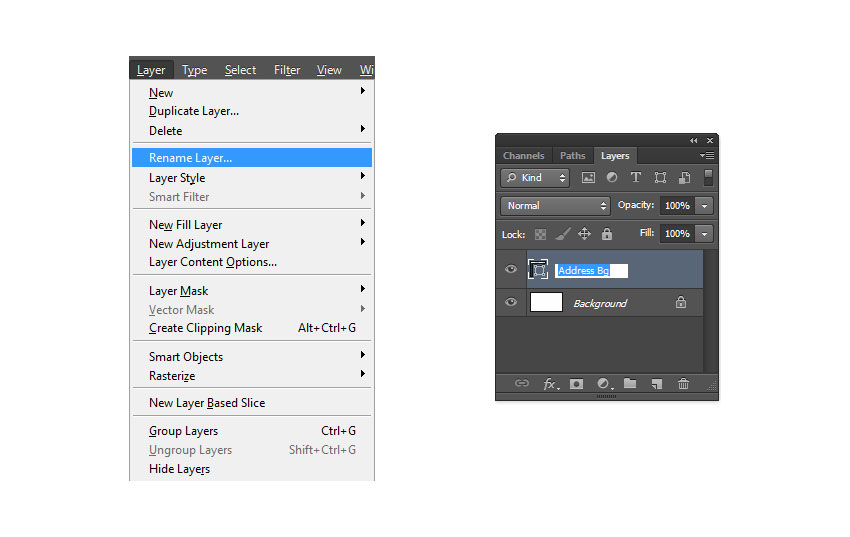
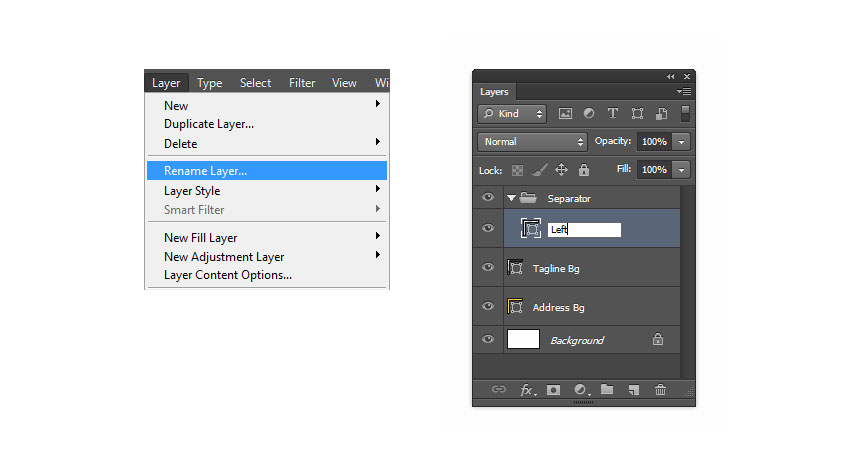
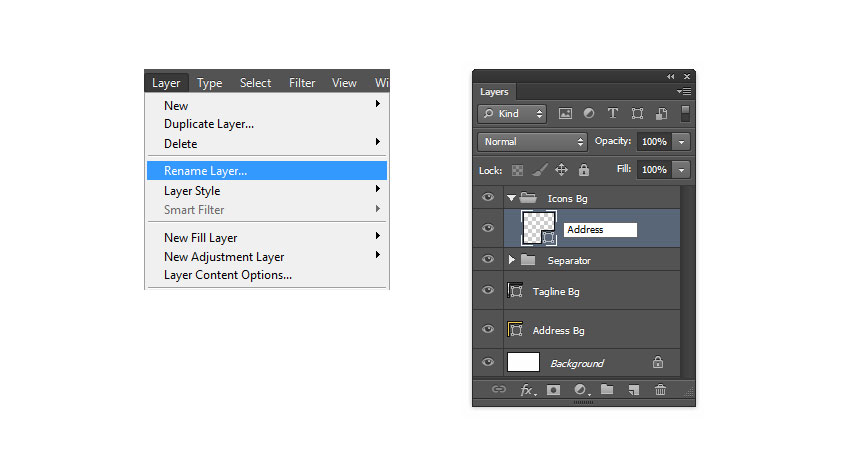
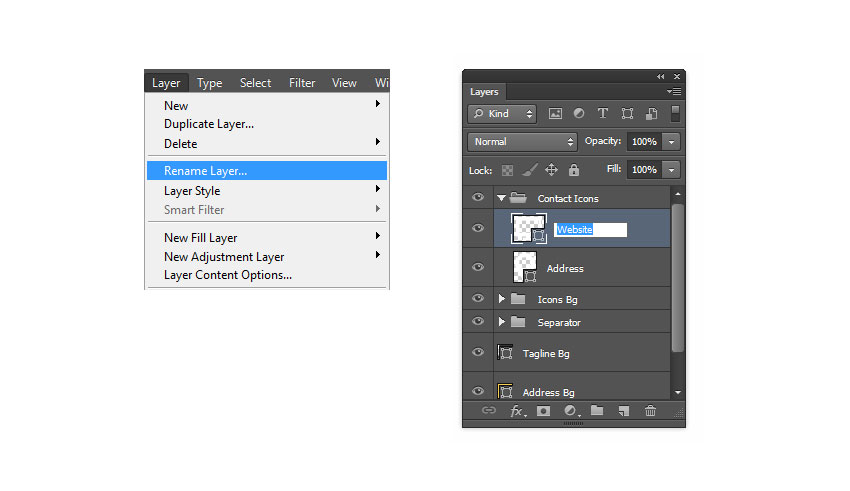
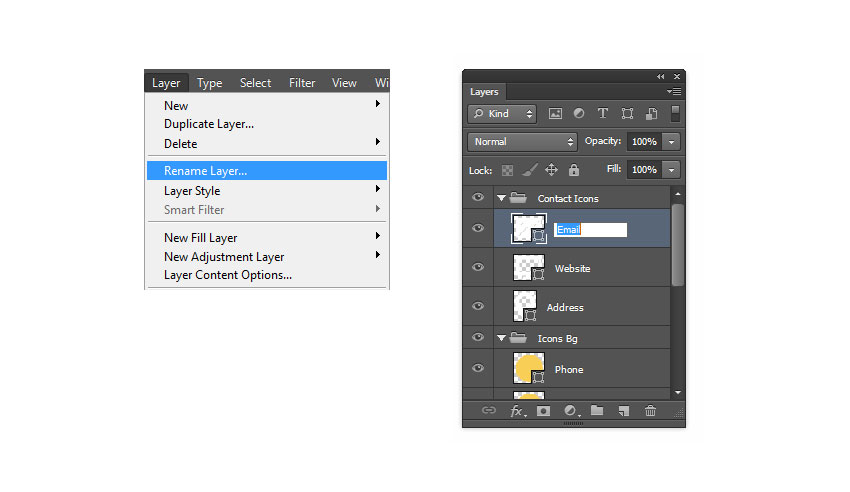
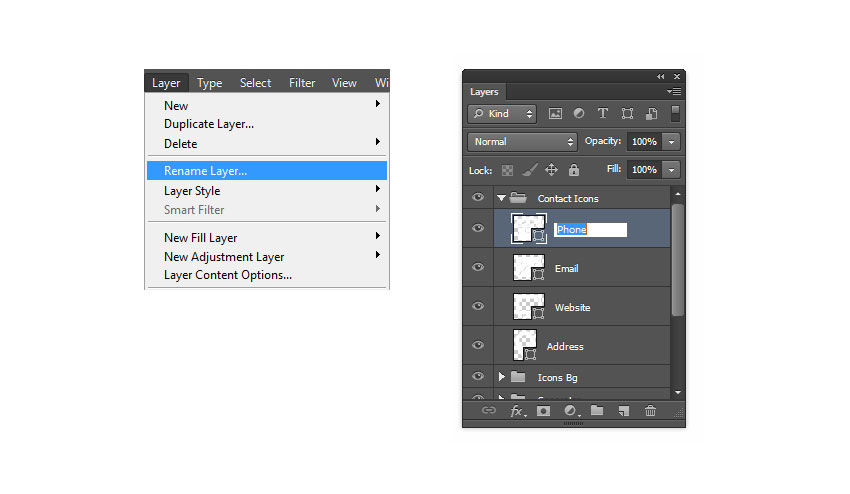
به Layer > Rename Layer بروید. نام این لایه را Address Bg قرار داده و Enter را فشار دهید.

گام سوم
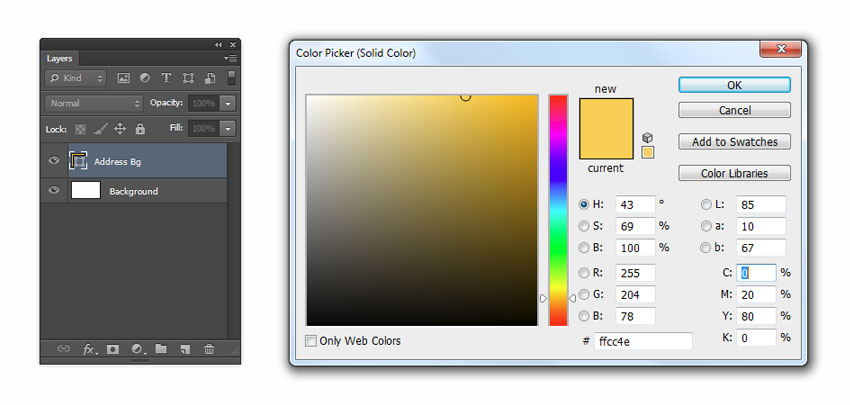
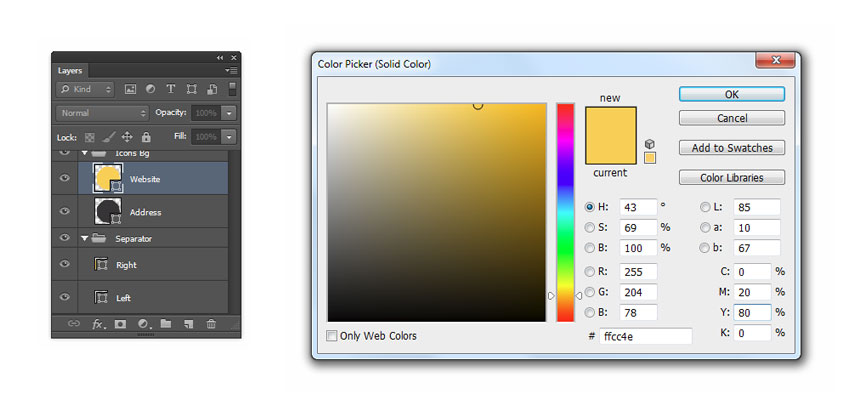
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 20، 80 و 0 قرار دهید. البته شما میتوانید ترکیب رنگهای مختلف را امتحان کنید.

گام چهارم
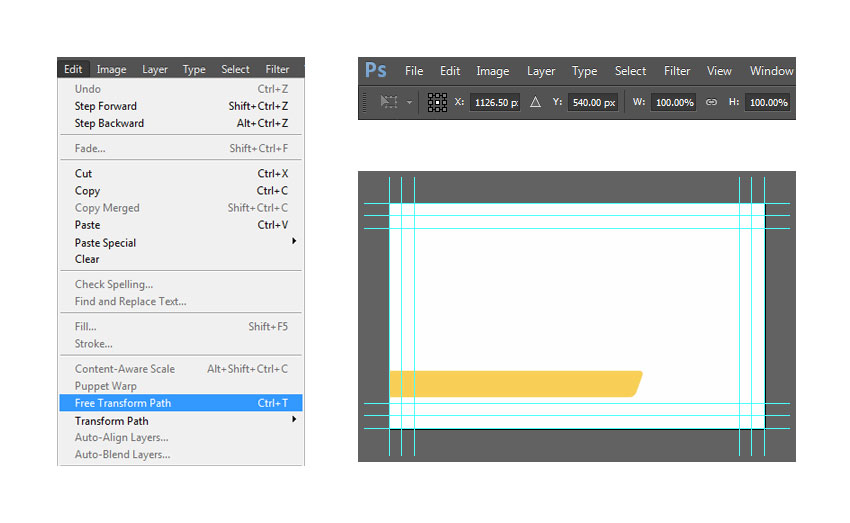
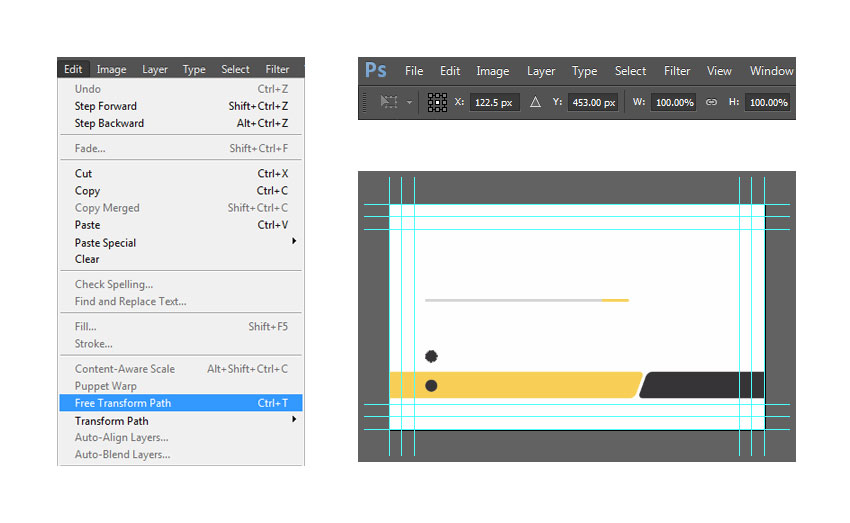
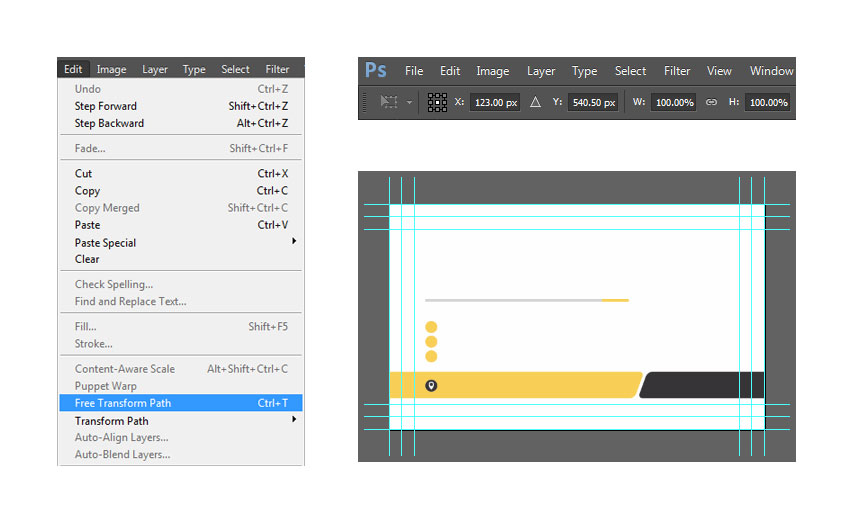
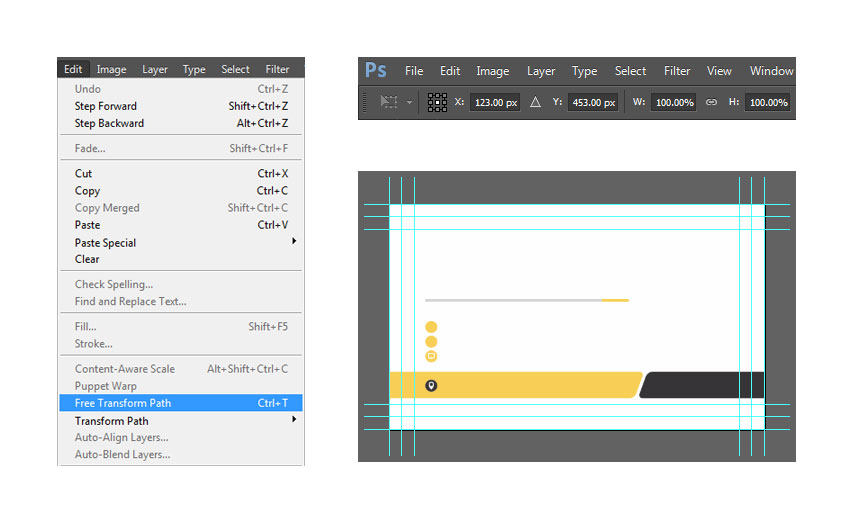
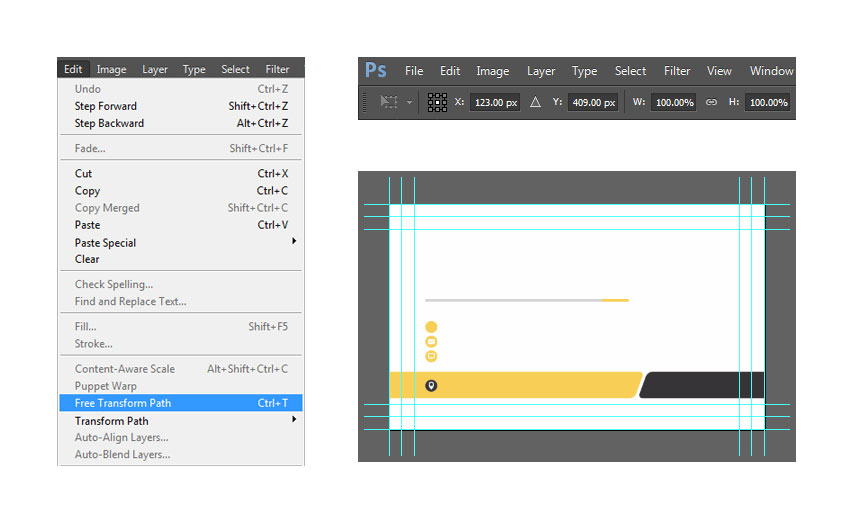
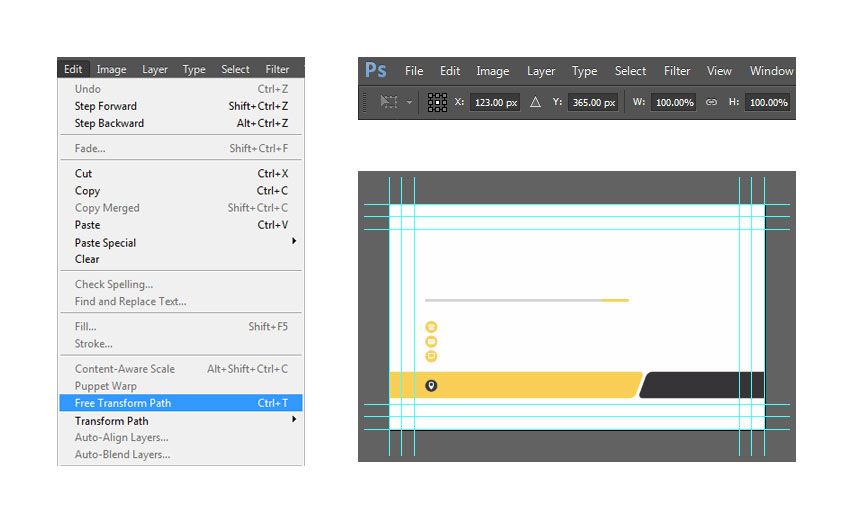
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید و Horizontal Skew را روی H: -20 تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

گام پنجم
مجددا Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 337 px و حالت عمودی را روی Y: 540 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

گام ششم
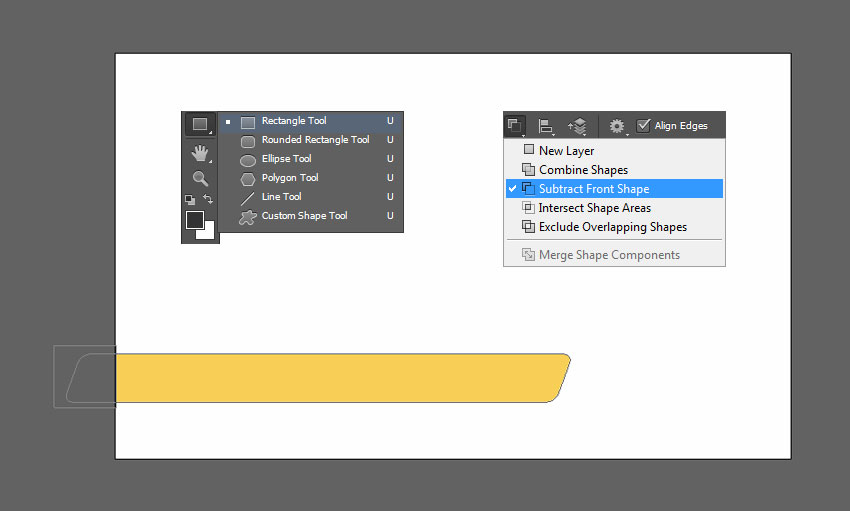
ابزار مستطیل (U) را انتخاب کنید. Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید. همانطور که در تصویر زیر نشان داده شده ، یک مستطیل با شکل اضافی همپوشانی رسم کنید.

گام هفتم
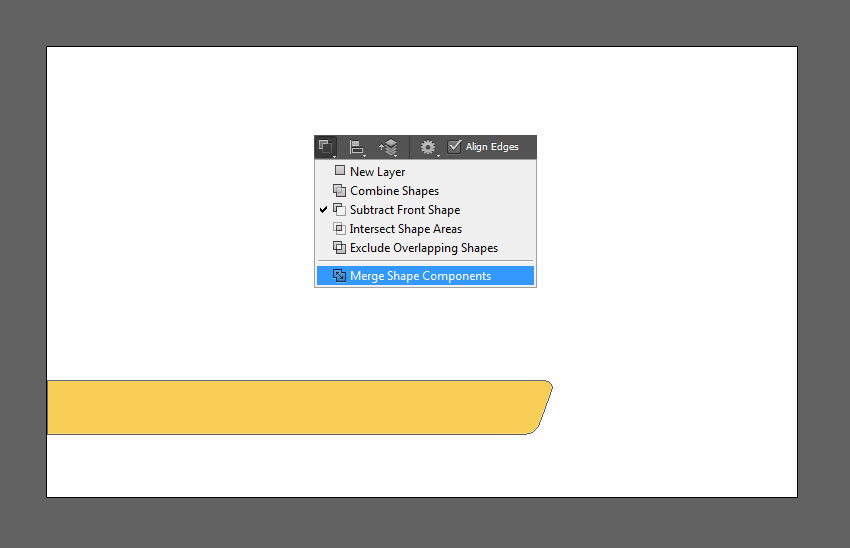
برای تکمیل، Path Operations را فشار داده و Merge Shape Components را انتخاب کنید.

نحوهی ایجاد پس زمینه برای تگلاین
گام اول
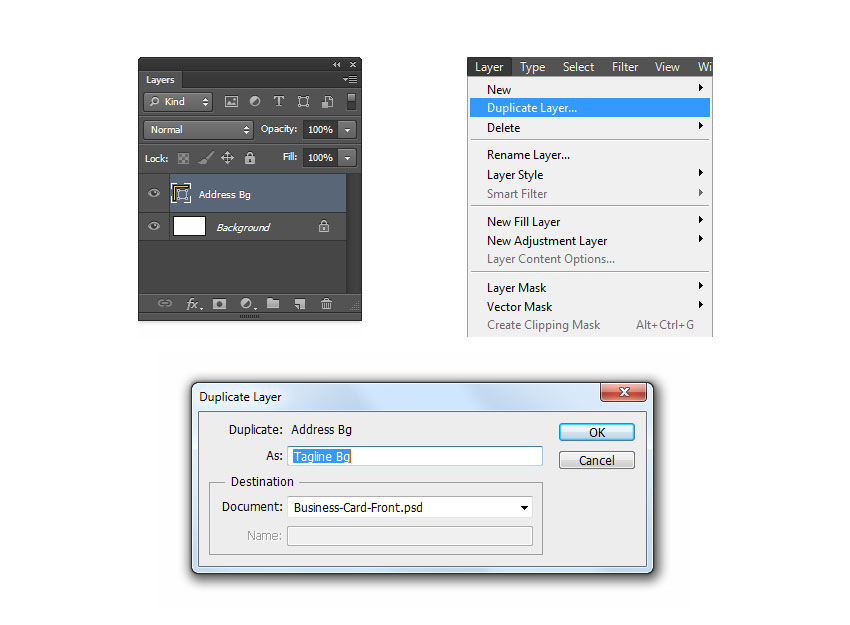
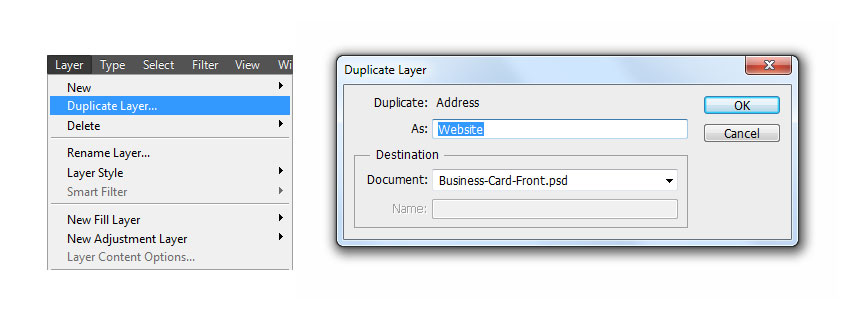
از پنل لایهها Address Bg را انتخاب کنید. به Layer> Duplicate Layer بروید و این لایه را Tagline Bg بگذارید. دکمه تایید را فشار دهید.

گام دوم
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 0 ، 0 و 95 قرار دهید و گزینه ok را فشار دهید.

گام سوم
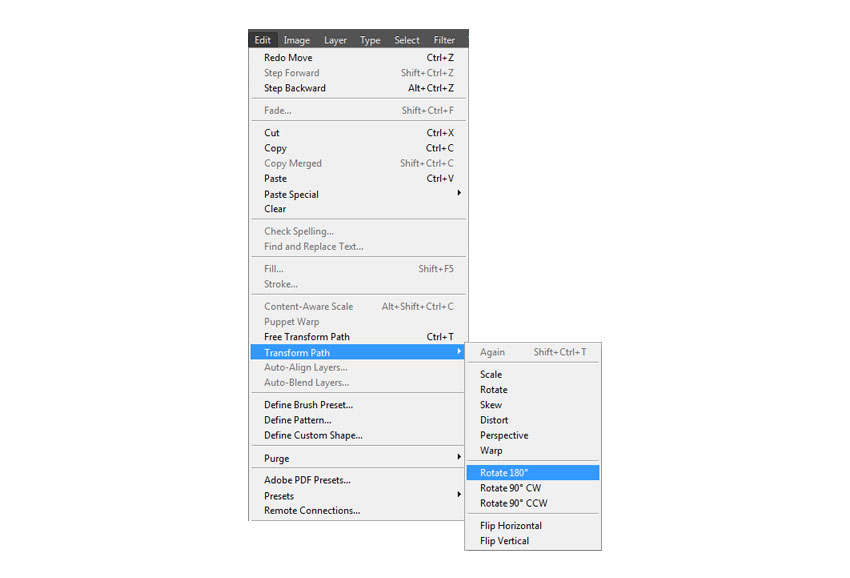
حالا بیایید این لایه را بچرخانیم. به Edit> Transform Path> Rotate 180 Degrees بروید.

گام چهارم
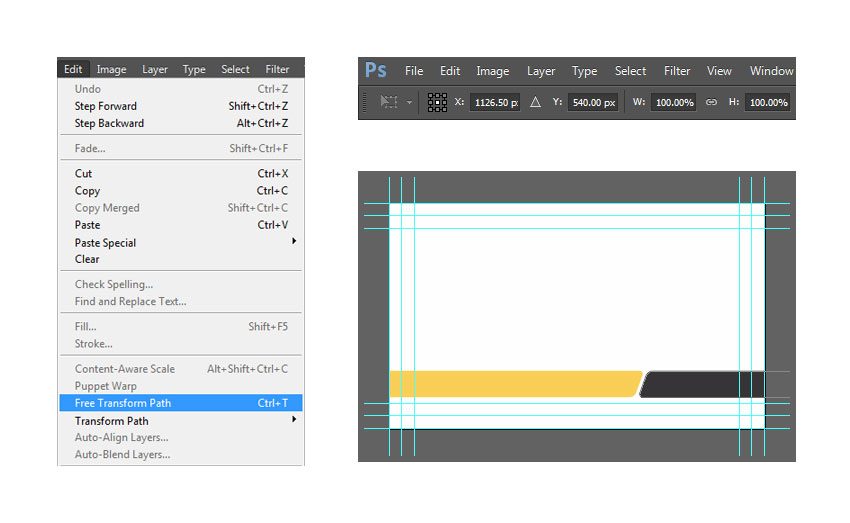
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 1126.5 پیکسل و Vertical Position را روی Y: 540 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

گام پنجم
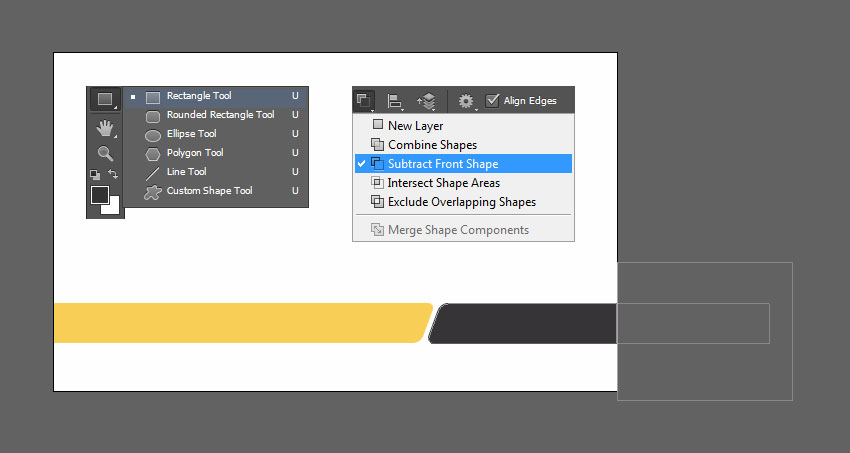
ابزار مستطیل (U) را انتخاب کرده و سپس Path Operations را فشار داده و Subtract Front Shape را انتخاب کنید. یک مستطیل با شکل اضافی همپوشانی بکشید.

گام ششم
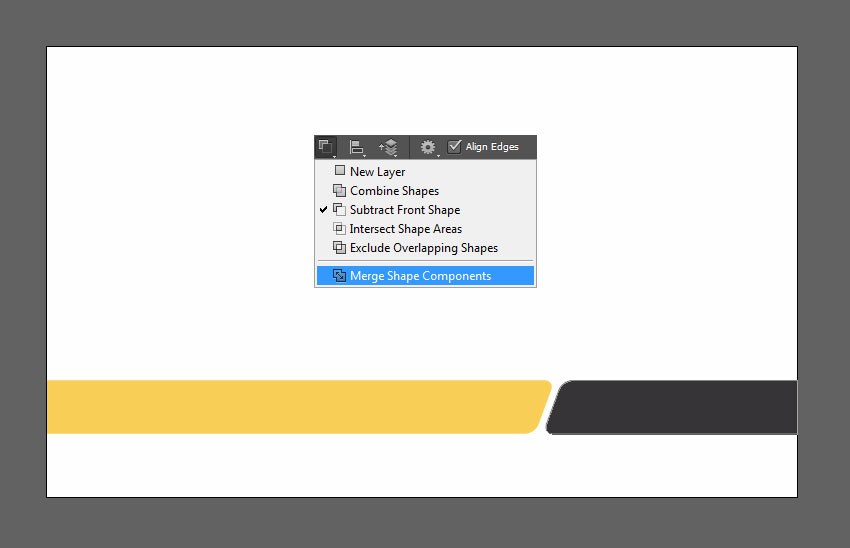
همانند گام ششم مرحله قبل Path Operations را فشار دهید اما این بار Merge Shape Components را انتخاب کنید.

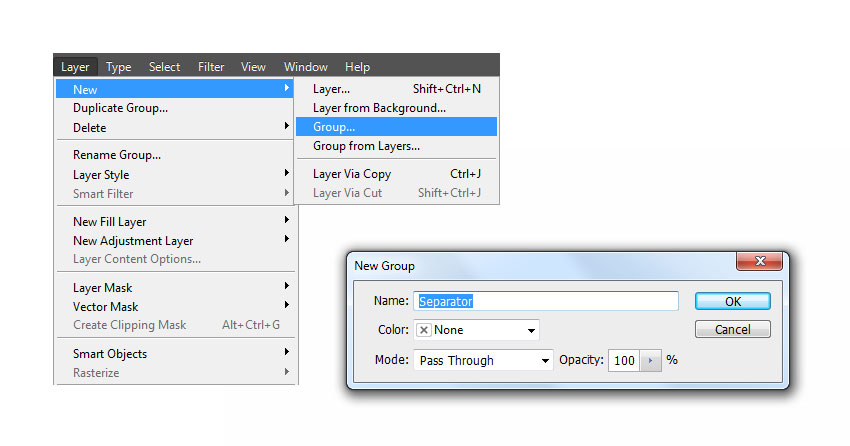
نحوه اضافه کردن جدا کننده
گام اول
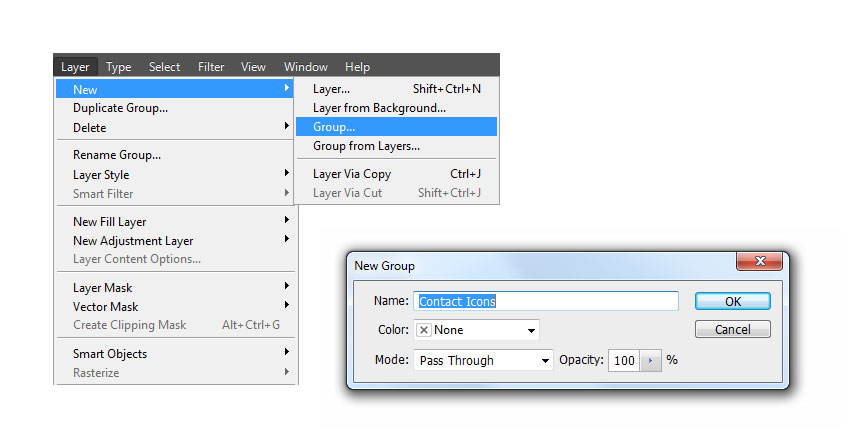
به Layer> New> Group رفته و نام این گروه را جدا كنید.

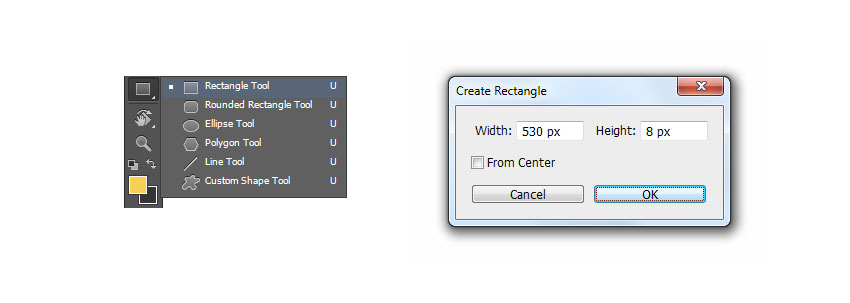
گام دوم
ابزار مستطیل (U) را انتخاب کرده و هرجای فایل که خواستید، کلیک کنید. Width را روی 530 px و Height را روی 8 px تنظیم کنید و سپس OK را فشار دهید.

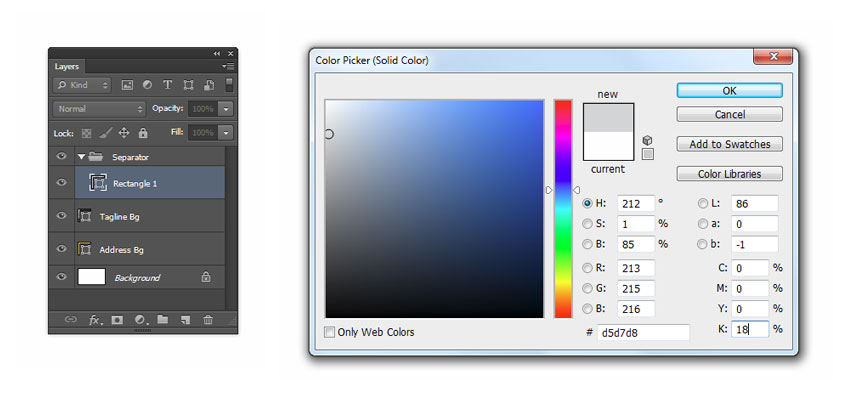
گام سوم
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 0 ، 0 و 18 قرار دهید و گزینه ok را فشار دهید.

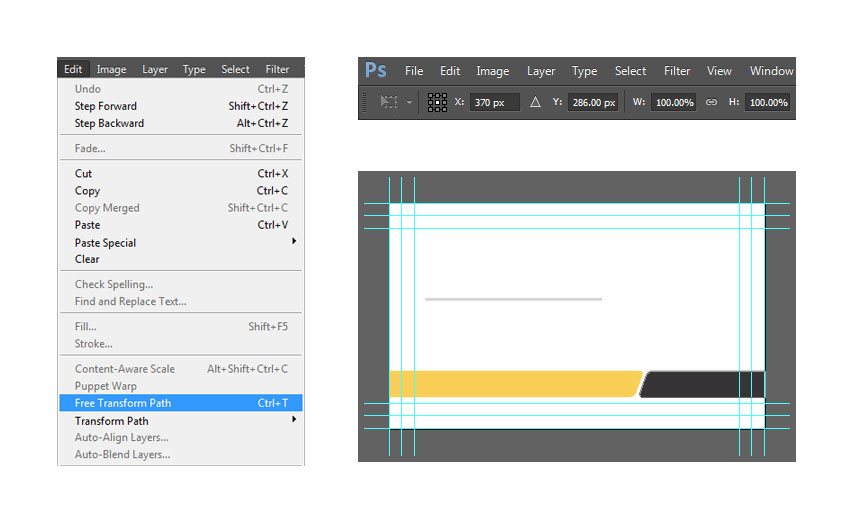
گام چهارم
از کیبورد Control و T را فشار دهید، یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 370 px و موقعیت عمودی را روی Y: 286 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

گام پنجم
به لایه> تغییر نام لایه بروید. این لایه را Left بگذارید و Enter را فشار دهید.

گام ششم
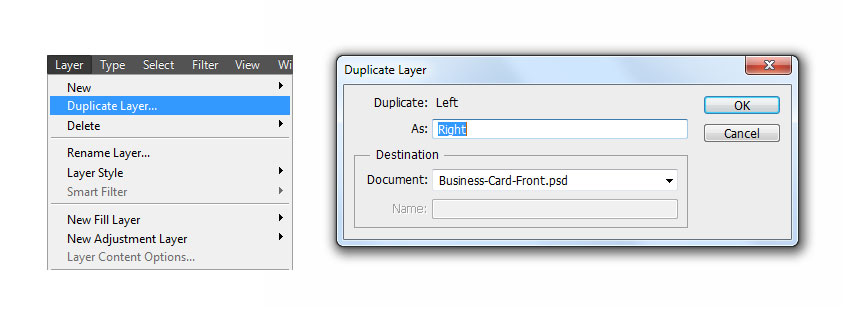
به Layer> Duplicate Layer بروید. این لایه را درست بنامید و OK را فشار دهید.

گام هفتم
ابزار مستطیل (U) را انتخاب کنید. Width را روی W: 80 px تنظیم کنید و Enter را فشار دهید.

گام هشتم
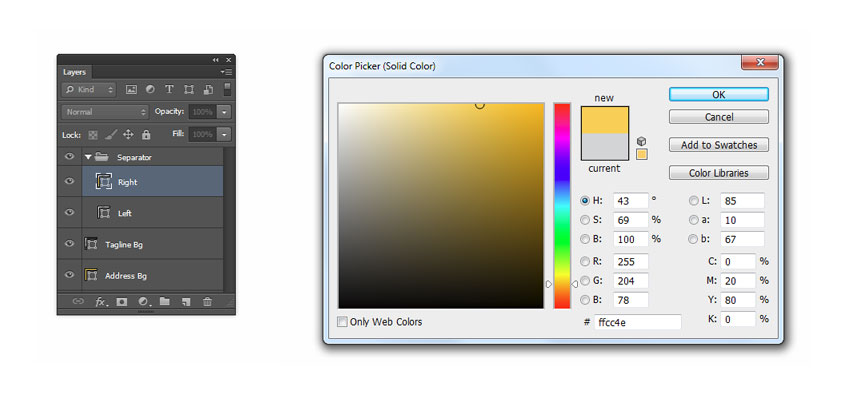
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 20 ،80 و 0 قرار دهید و گزینه ok را فشار دهید.

گام نهم
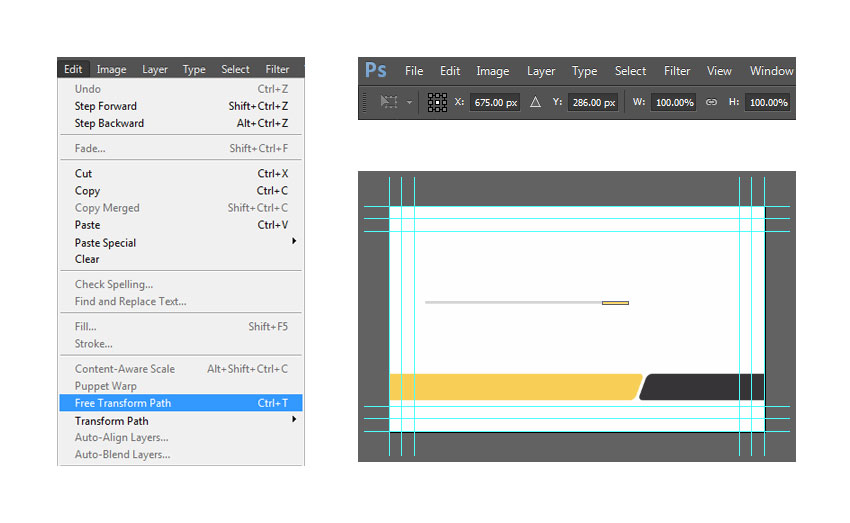
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 675 پیکسل و موقعیت عمودی را روی Y: 286 پیکسل تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

نحوهی ایجاد پسزمینه برای آیکنهای تماس
گام اول
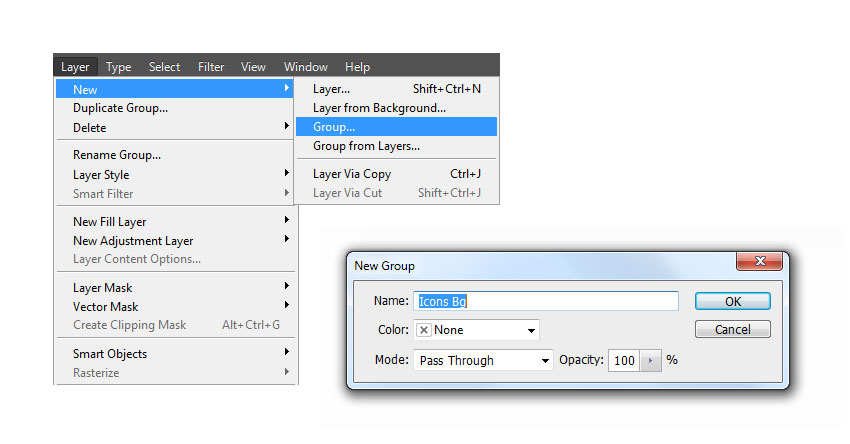
به Layer> New> Group بروید. نام این گروه را Icons Bg بگذارید و OK را فشار دهید.

گام دوم
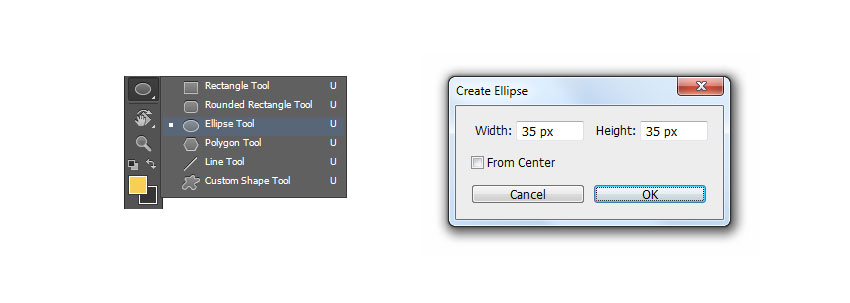
Ellipse Tool را از نوار ابزار انتخاب کرده و روی هر قسمت از فایل که خواستید، کلیک کنید. عرض را وارد کنید: 35 پیکسل ، ارتفاع: 35 پیکسل و OK را فشار دهید.

گام سوم
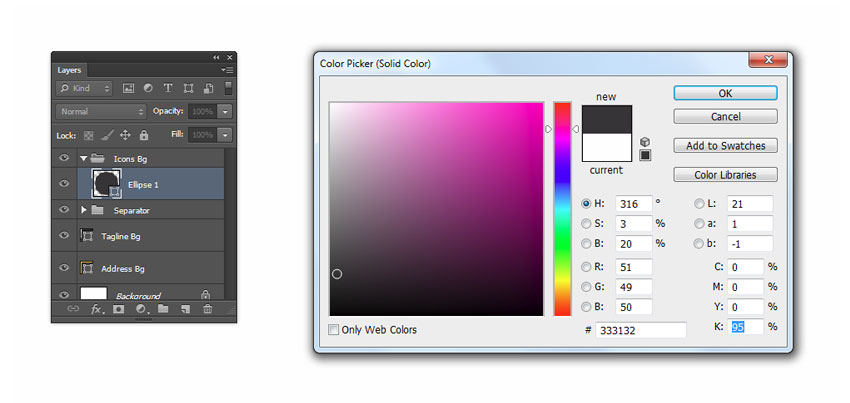
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 0 ،0 و 95 قرار دهید و گزینه ok را فشار دهید.

گام چهارم
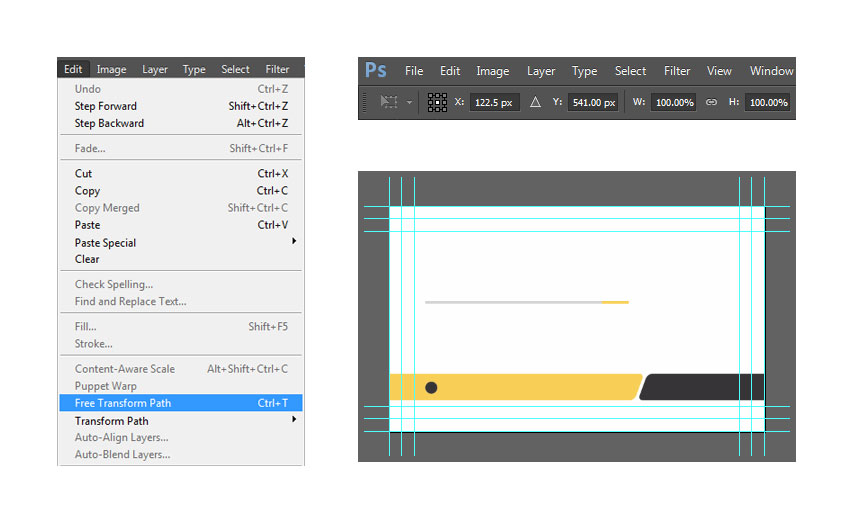
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 پیکسل و حالت عمودی را روی Y: 541 پیکسل تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

گام پنجم
به لایه> تغییر نام لایه بروید. این لایه را آدرس بنامید و Enter را فشار دهید.

گام ششم
به Layer> Duplicate Layer بروید. نام این لایه را website بگذارید و تأیید را فشار دهید.

گام هفتم
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 پیکسل و حالت عمودی را روی Y: 453 پیکسل تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

گام هشتم
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 20 ، 80 و 0 قرار دهید و گزینه ok را فشار دهید.

گام نهم
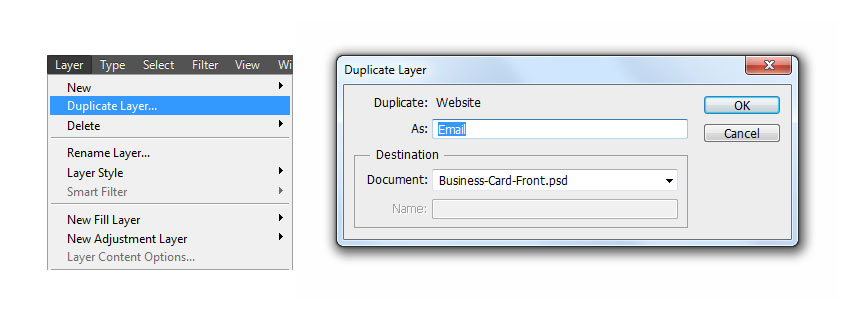
به Layer> Duplicate Layer بروید. این لایه را ایمیل بنامید و تأیید را فشار دهید.

گام دهم
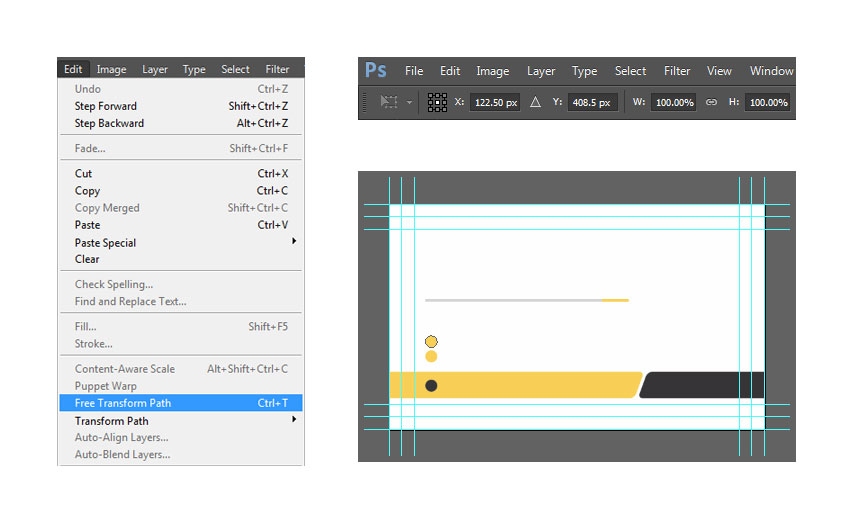
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 پیکسل و Vertical Position را روی Y: 408.5 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

گام یازدهم
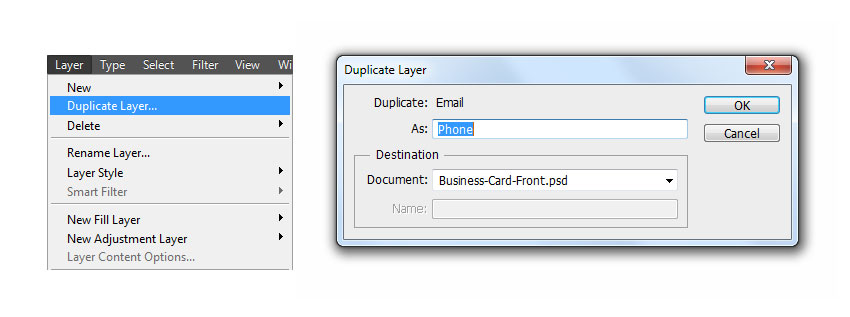
به Layer> Duplicate Layer بروید. این لایه را phone بنامید و تأیید را فشار دهید.

گام دوازدهم
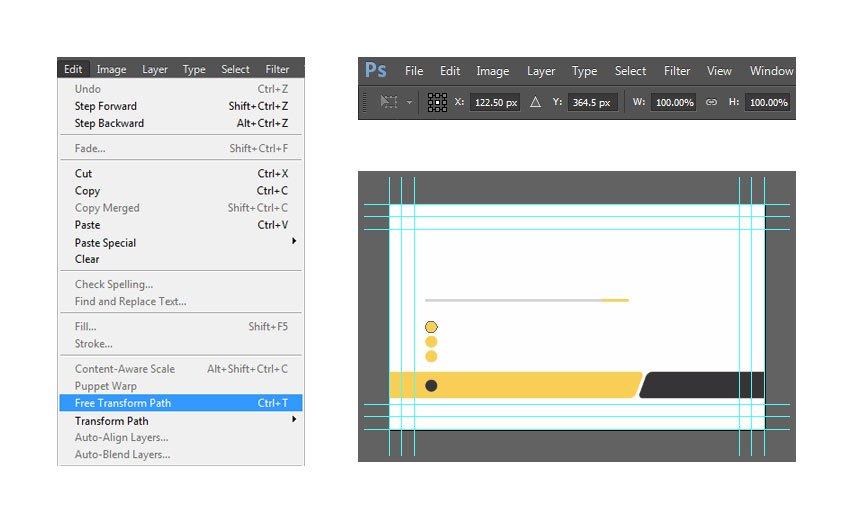
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 122.5 پیکسل و Vertical Position را روی Y: 364.5 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

نحوهی طراحی آیکونها
گام اول
حالا که پس زمینه آیکون را کامل کردید، بیایید سراغ ایجاد آیکونها برویم. به Layer> New> Group بروید. نام گروه را Contact Icons بگذارید و دکمهی تأیید را فشار دهید.

گام دوم
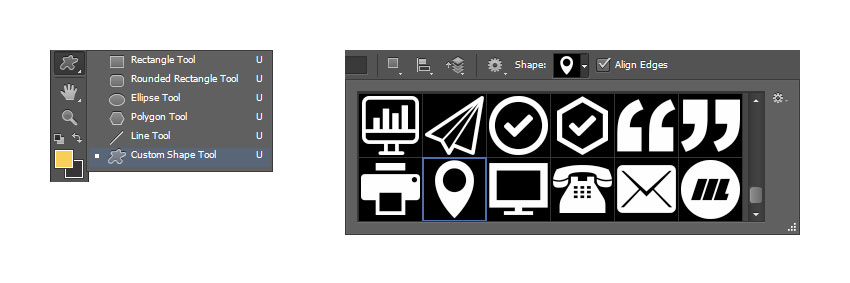
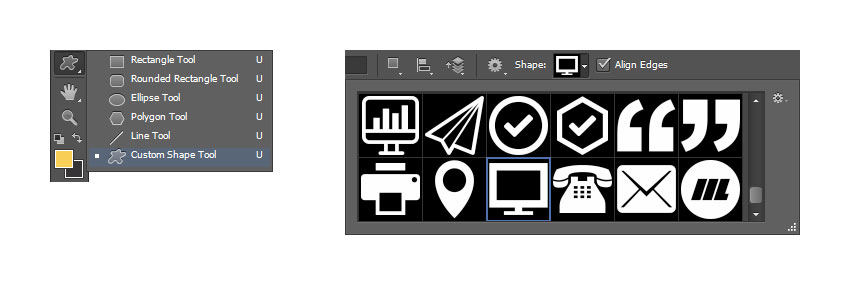
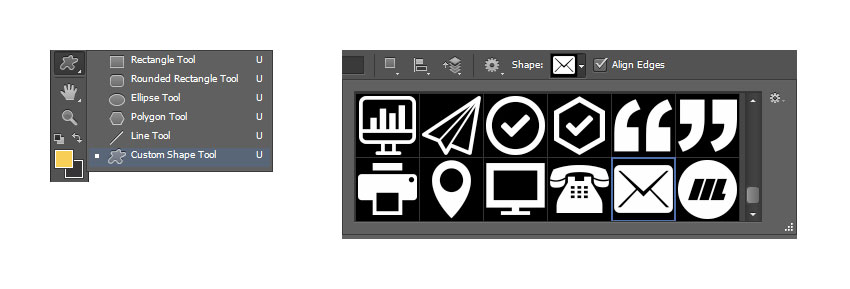
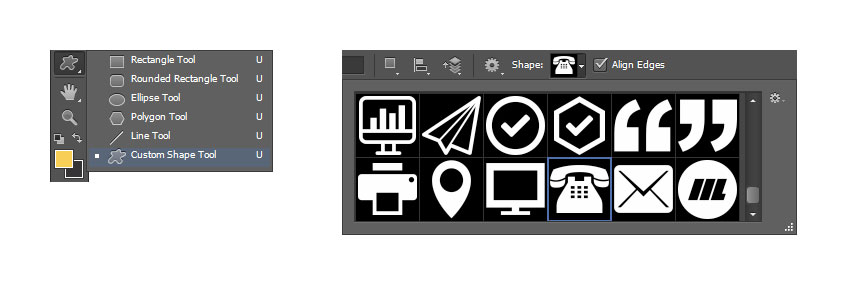
بیایید با ایجاد آیکون Address شروع کنیم. ابزار ویژه شکل را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و آیکون آدرس را انتخاب کنید.

گام سوم
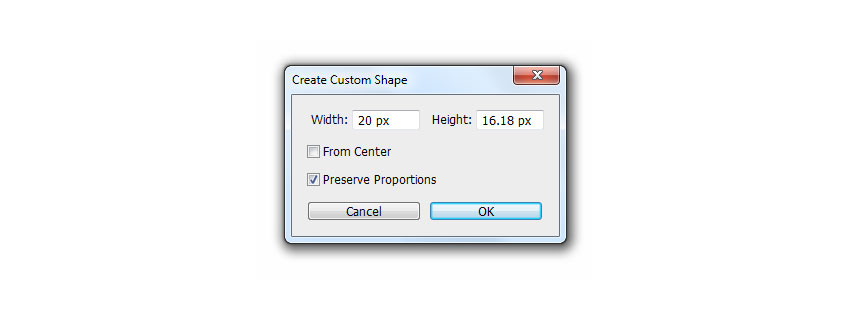
روی هر قسمتی از فایل که خواستید کلیک کنید. گزینه Proterve Proposions را علامت بزنید، Width: 16 px را وارد کنید و OK را فشار دهید.

گام چهارم
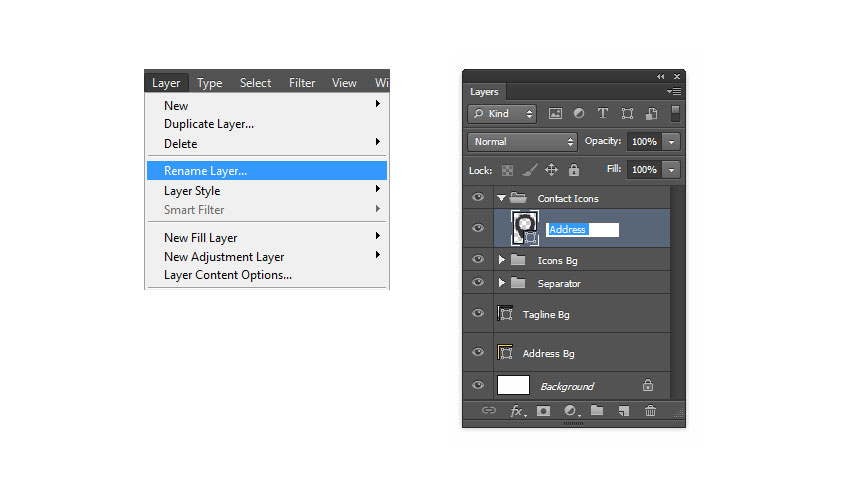
به Layer > Rename Layer بروید. نام این لایه را Address بنامید و Enter را فشار دهید.

گام پنجم
روی Layer Thumbnail دوبار کلیک کنید و پارامترهای C، M, Y و K را به ترتیب 0، 0 ،0 و 0 قرار دهید و گزینه ok را فشار دهید.

گام ششم
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 پیکسل و Vertical Position را روی Y: 540.5 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

گام هفتم
اکنون به سراغ آیکون وب سایت میرویم. ابزار ویژه شکل را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و Website Icon را انتخاب کنید.

گام هشتم
روی هر قسمت روی بوم کلیک کنید. گزینه Proterve Proportions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.

گام نهم
به Layer > Rename Layer بروید. نام این لایه را Website بگذارید و Enter را فشار دهید.

گام دهم
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 پیکسل و Vertical Position را روی Y: 453 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

گام یازدهم
برای ایجاد آیکون ایمیل ابزار ویژه شکل را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و آیکون ایمیل را انتخاب کنید.

گام دوازدهم
روی هر قسمت از فایل که خواستید، کلیک کنید. گزینه Proterve Proporesions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.

گام سیزدهم
به Layer > Rename Layer بروید. این لایه را Email بنامید و دکمه تأیید را فشار دهید.

گام چهاردهم
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 پیکسل و Vertical Position را روی Y: 409 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.

گام پانزدهم
حالا بیایید آیکون تلفن را ایجاد کنیم. ابزار ویژه شکل را از نوار ابزار انتخاب کنید. گزینه Custom Shape Picker را فشار دهید و آیکون تلفن را انتخاب کنید.

گام شانزدهم
روی یک قسمت از فایل کلیک کنید. گزینه Proterve Proporesions را علامت بزنید ، Width: 20 px را وارد کنید و OK را فشار دهید.

گام هفدهم
به Layer > Rename Layer بروید. این لایه را Phone بنامید و تأیید را فشار دهید.

گام هجدهم
از کیبورد Control و T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 123 پیکسل و Vertical Position را روی Y: 365 پیکسل قرار دهید. برای تأیید دو بار Enter را فشار دهید.
نحوهی ایجاد Background Group
گام اول
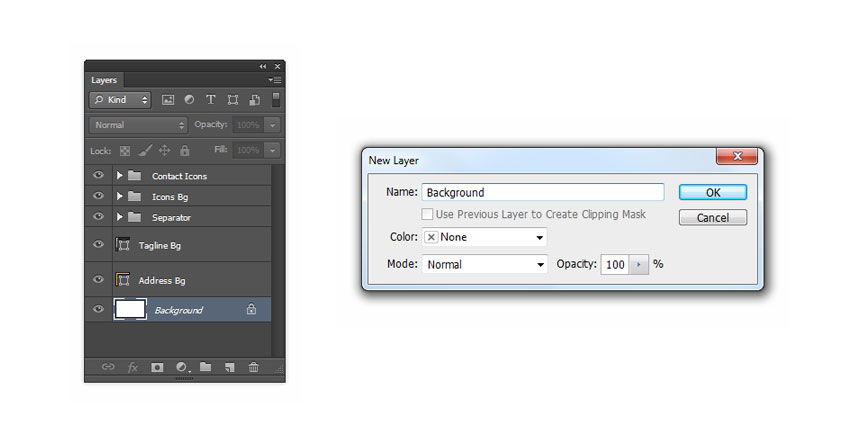
ابتدا باید قفل لایه Background را باز کنید. روی Background Layer دوبار کلیک کنید و لایه را Background بنامید. دکمه تایید را فشار دهید.

گام دوم
مطمئن شوید لایه پس زمینهای که به تازگی باز کردهاید همچنان انتخاب شده است. Shift را نگه دارید و روی گروه Contact Icons کلیک کنید. سایر گروهها و لایهها را نیز انتخاب کنید.

گام سوم
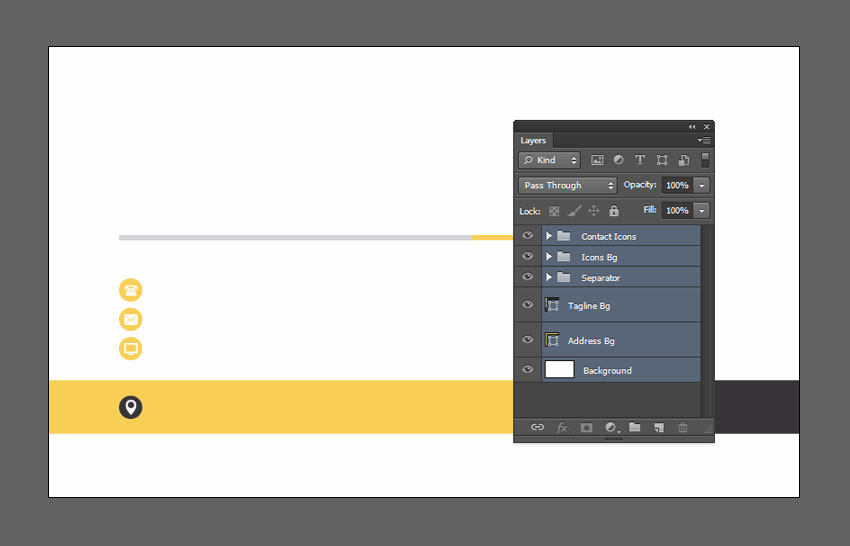
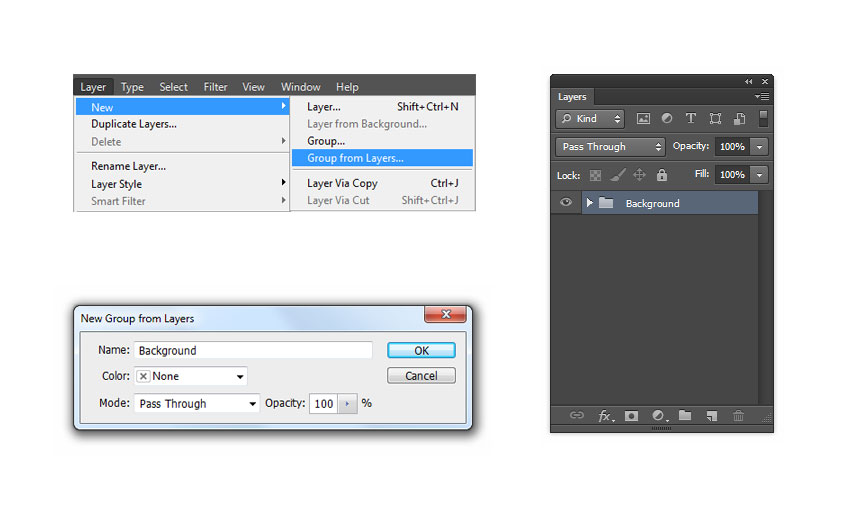
اکنون که همه لایهها و گروهها انتخاب شدهاند، به Layer> New رفته و از لایهها، Group را انتخاب کنید. نام این گروه را Background قرار دهید و OK را فشار دهید. background group را ایجاد کنید.

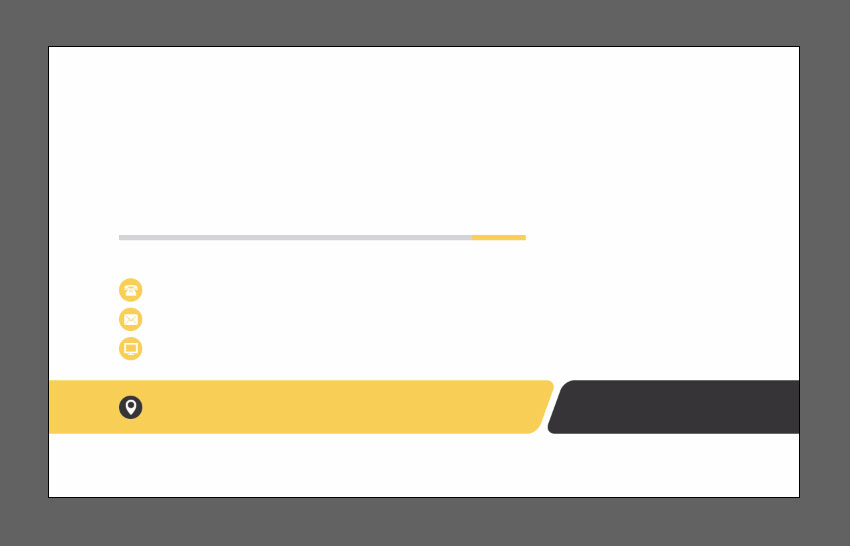
پس زمینه جلوی کارت اکنون کامل است.

نحوهی ایجاد متن
گام اول
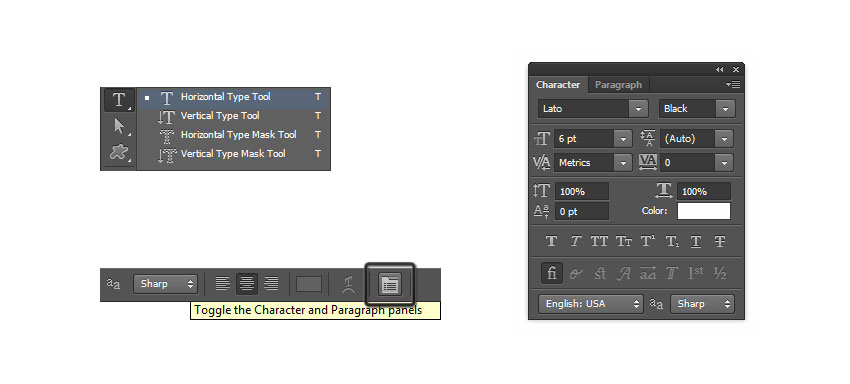
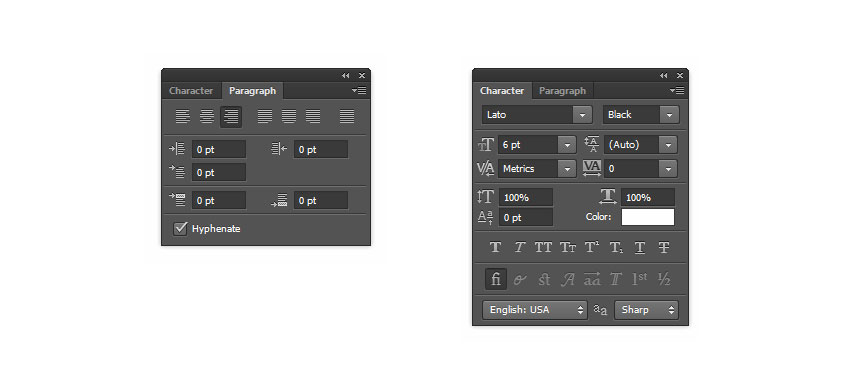
قبل از ادامه اطمینان حاصل کنید که پنل های Character و Paragraph فعال هستند. اگر از قبل به طور پیش فرض فعال شده اند ، از این مرحله رد شوید و به مرحله 2 بروید.

گام دوم
ابزار Horizontal Type Tool (T) را از نوار ابزار انتخاب کرده و دکمه Character و Paragraph panel را فشار دهید.

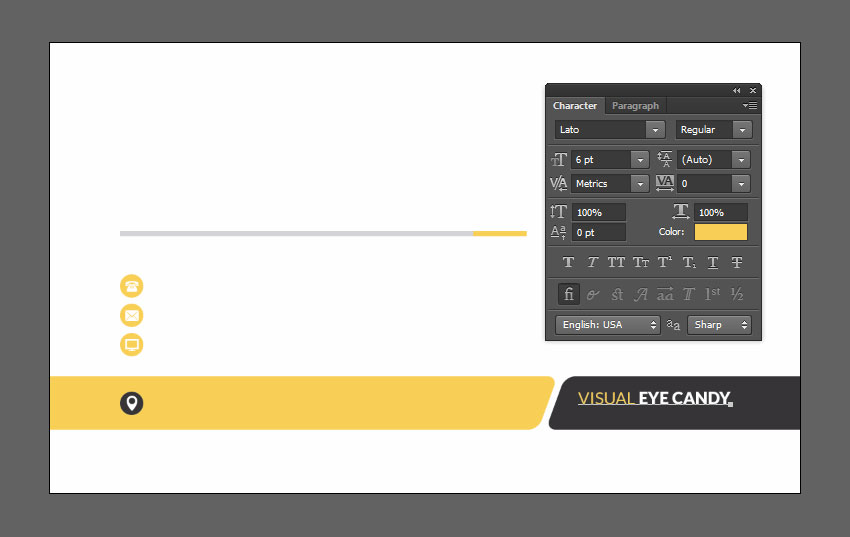
گام سوم
در پنل Paragraph گزینه Right Align Layer را انتخاب کنید. در پنل Character، قلم را روی فونت دلخواه، اندازه قلم 6 pt و رنگ C: 0 M: 0 Y: 0 K: 0 تنظیم کنید.

گام چهارم
اکنون بر روی شکل پس زمینه Tagline کلیک کرده و VISUAL EYE CANDY را در جعبه متن تایپ کنید. Control-Enter را فشار دهید.
ما باید رنگ و استایل را فقط برای کلمه VISUAL تغییر دهیم. بیایید با انتخاب آن کلمه خاص شروع کنیم. اطمینان حاصل کنید که ابزار Horizontal Type Tool (T) انتخاب شده است، مکان نما را در بالای کلمه VISUAL قرار دهید و سپس دو بار کلیک کنید تا انتخاب شود.

گام پنجم
در پنل Character، نوع قلم را روی Regular و Color را روی C: 0 M: 20 Y: 80 K: 0 تنظیم کنید. برای اعمال تغییرات ، Control-Enter را فشار دهید.

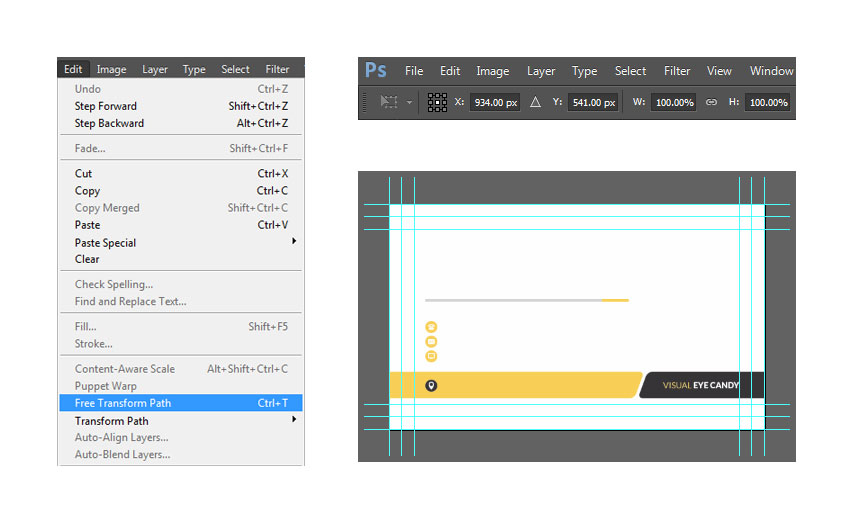
گام ششم
Control-T را فشار دهید یا به Edit> Free Transform Path بروید. موقعیت افقی را روی X: 934 px و موقعیت عمودی را روی Y: 541 px تنظیم کنید. برای تأیید دو بار Enter را فشار دهید.

حال میتوانید بقیهی متون از جمله آدرس، شماره تلفن، آدرس ایمیل و سایر اطلاعات لازم را به شیوهای مشابه وارد کنید. با اندکی تغییر در سایزها، فونت و رنگها میتوانید اطلاعات دلخواه را طراحی کنید.

حال میتوانید قسمت پشت کارت را نیز با اضافه کردن طرح لوگوی خود به شیوهای مشابه طراحی کنید. کارت ویزیت شما آماده است.

برای ساخت کارت ویزیت خود به صورت آنلاین میتوانید از کارت ساز کمک بگیرید.

